此处记录本博客自建立以来进行的所有优化
如果您在浏览博客时发现任何的 bug 和影响使用体验的地方,或有着充满想象力的页面美化建议,请尽管在本页下方的评论区中留言
阿里嘎多! _(:з」∠)_
# 已知问题
- 加载网页图片时有概率出现 304 错误导致图片无法加载,这种情况小概率发生
初步定位为网页单次发送的图片请求过多触发了 gtihub 服务器的 block 机制,计划在图片请求失败时重新进行图片请求. github lozad, issue: enableAutoReload for background images - 文章内的 markdown 锚点跳转失效
# 即将优化
-
增加一键展开折叠全部代码块功能
-
切换页面时背景图片将保持轮换不会从头加载
-
网页懒加载图片时增加
placeholder background预显示图片 -
增加
画廊页面 -
加入更多的 css 动画
# 2024 年 11 月 01 日
- 修复
听会儿歌吧页面中音乐播放器单曲循环失效的问题 issue raised by @esp3j0, thanks! - 现在将不再缓存音乐播放器的音乐列表以获取最新的音乐列表
# 2024 年 10 月 11 日
- 为夜间模式主页的文章标题的 hoverline 进行颜色适配
- 移除了当博客页面不是浏览器焦点时显示的其他标题
- 由于 twitter 网页内嵌 timeline 失效,故对日常页面进行移除
# 2024 年 08 月 02 日
- 修改背景图和文章插图
# 2024 年 06 月 01 日
- 将外部 js 的下载链接由
cdn.jsdelivr.net修改为fastly.jsdelivr.net来解决访问cdn.jsdelivr.net超时的问题
# 2024 年 03 月 28 日
- 为主页文章卡片的标题添加 hover 悬浮动画,移除了文章卡片的 title 属性
![home_card_hover]()
# 2024 年 03 月 27 日
-
为侧边栏
站点概览添加显示动画
![sidebar_overview]()
note
![image-20240327174818107]()
# 2024 年 03 月 26 日
- 为侧边栏
文章目录->站点概览添加了过渡动画
![sidebar]()
# 2024 年 03 月 20 日
- 略微提高了背景图灰色蒙版的色值
- 将主页 brand 修改为 svg logo 动画
![logo]()
# 2024 年 03 月 13 日
- 现在回复的评论将会正确的显示在最新评论一栏
- 现在回复的评论将会正确计入评论总数
- 移除了评论脚本中的代码高亮
highlight.js以减小 js 代码体积 - 将
MiniValine.min.js,MiniValine.visitor.min.js的加载方式由 jsdelivr 加载更改为服务器加载 - 将背景图和封面图转换成 webp 格式来提高加载效率
# 2024 年 01 月 27 日
- 现在返回文章首页将会自动滚动到先前浏览到的位置
# 2024 年 01 月 26 日
- 移除了文章开头的
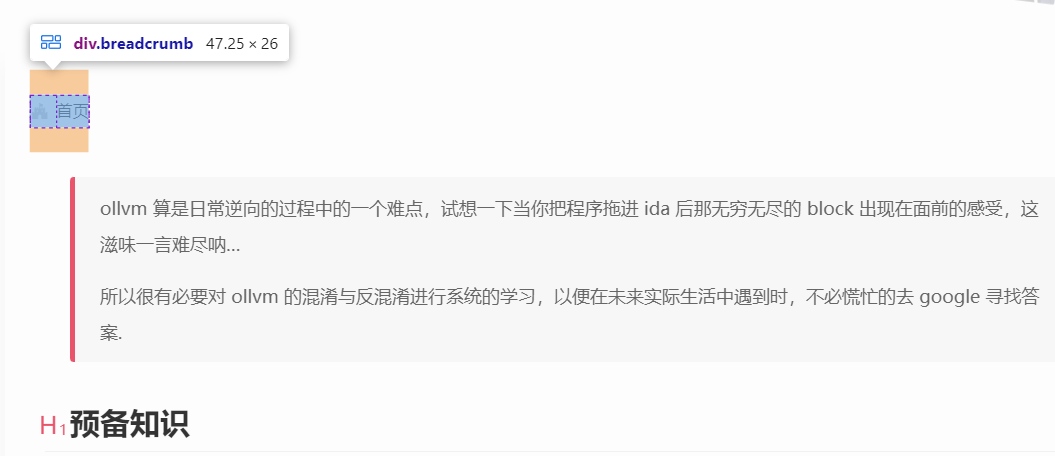
breadcrumb元素
detailed
将下图中左上角的元素进行移除

- 现在背景图片将不再随机以提高页面加载速度
- 将 loading 动画修改为花瓣飞舞
关于jQuery的小芝士
- 如果
$符号在 js 代码中冲突的话,可以将$(b,c)替换成最原始的写法jQuery(b,c) - 可以使用
var jq_151 = $.noConflict(true);,var jq_171 = $.noConflict(true);这样的赋值语句解决不同版本 jQuery 在 npm 包的兼容性问题
- 移除了移动端打开网页后的烟花点击特效以提高网页访问性能
chrome手机调试本地网页
首先使用 USB 将电脑和手机相连
然后在电脑端的 chrome 打开 chrome://inspect/#devices
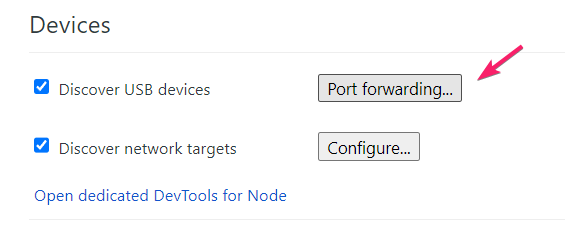
之后我们点击这个 Port forwarding 按钮配置端口转发

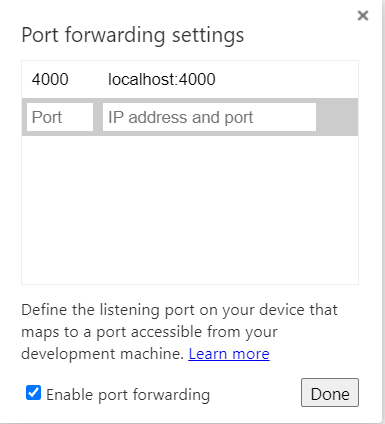
例如我们测试网页的电脑本地地址为 http://localhost:4000/ , 我们希望在手机上访问 http://localhost:4000/ 也可以成功打开网页,那么这样配置即可

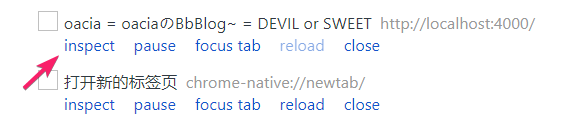
之后我们在电脑上点一下 inspect

就可以打开移动端的 devtool 愉快的调试了

如何判断当前网页是否被移动端访问?
-
navigator.userAgent和navigator.platformJS 通过
navigator.userAgent属性拿到这个字符串,只要里面包含mobi、android、iphone等关键字,就可以认定是移动设备,不过该属性可以被伪造if (/Mobi|Android|iPhone/i.test(navigator.userAgent)) {
// 当前设备是移动设备}// 另一种写法if (
navigator.userAgent.match(/Mobi/i) ||
navigator.userAgent.match(/Android/i) ||
navigator.userAgent.match(/iPhone/i)
) {
// 当前设备是移动设备}同时
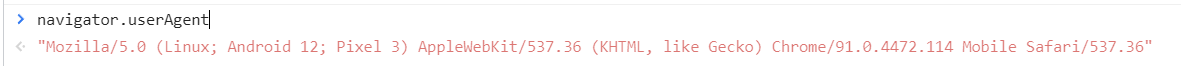
navigator.userAgent仅与Chromium兼容,与Safiri和Firefox不兼容可以使用已经废除但是全浏览器支持的属性
navigator.platform来达到和navigator.userAgent相同的效果if (/Android|iPhone|iPad|iPod/i.test(navigator.platform)) {
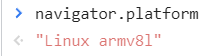
// 当前设备是移动设备}然而在我的实际测试中,
navigator.platform的值根本没有出现Android|iPhone|iPad这样的特征字符串
![image-20240126181640768]()
navigator.userAgent出现的Android的特征倒还多一些![image-20240126181813275]()
-
touch 事件
手机浏览器的 DOM 元素可以通过
ontouchstart属性,为touch事件指定监听函数。桌面设备没有这个属性。function isMobile() {
return ('ontouchstart' in document.documentElement);
}// 另一种写法function isMobile() {
try {
document.createEvent("TouchEvent"); return true;
} catch(e) {
return false;
}} -
window.matchMedia()-
CSS 媒介查询屏幕宽度
CSS 通过 media query(媒介查询)为网页指定响应式样式。如果某个针对手机的 media query 语句生效了,就可以认为当前设备是移动设备。
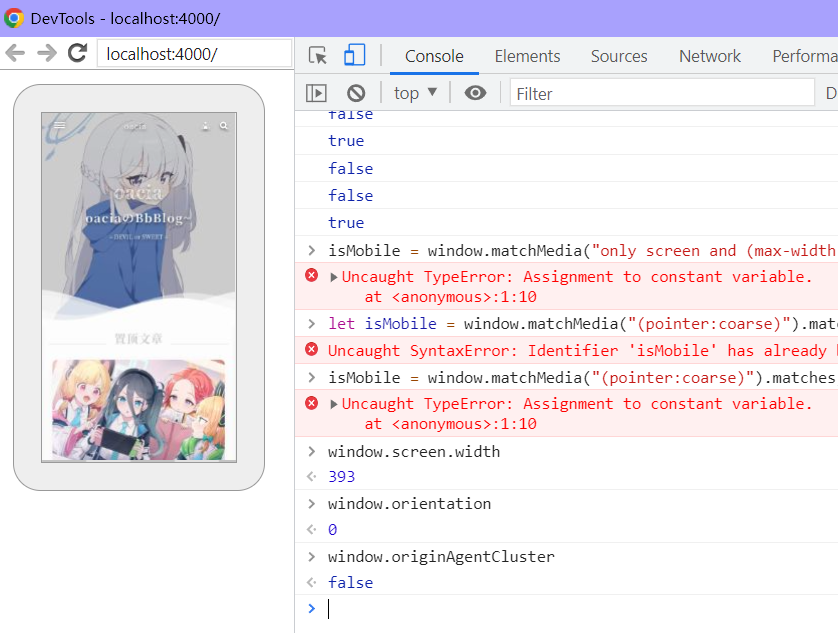
window.matchMedia()的参数是一个 CSS 查询语句,表示只对屏幕宽度不超过 700 像素的设备生效。它返回一个对象,该对象的matches属性是一个布尔值。如果是true,就表示查询生效,当前设备是手机。let isMobile = window.matchMedia("only screen and (max-width: 760px)").matches;
-
指针的精确性
CSS 语句
pointer:coarse表示当前设备的指针是不精确的。由于手机不支持鼠标,只支持触摸,所以符合这个条件。有些设备支持多种指针,比如同时支持鼠标和触摸。
pointer:coarse只用来判断主指针let isMobile = window.matchMedia("(pointer:coarse)").matches;
此外还有一个
any-pointer命令判断所有指针,只要有一个指针是不精确的,就符合查询条件。let isMobile = window.matchMedia("(any-pointer:coarse)").matches;
-
-
window.screen和window.innerWidth
window.screen可以通过计算屏幕的宽度来判断是否是手机,但是手机如果处在横屏的状态,这个方法就无法判断了if (window.screen.width < 500) {
// 当前设备是移动设备}另一个属性
window.innerWidth返回浏览器窗口里面的网页可见部分的宽度,比较适合指定网页在不同宽度下的样式。const getBrowserWidth = function() {
if (window.innerWidth < 768) {
return "xs";
} else if (window.innerWidth < 991) {
return "sm";
} else if (window.innerWidth < 1199) {
return "md";
} else {
return "lg";
}};
-
window.orientation属性
window.orientation属性用于获取屏幕的当前方向,只有移动设备才有这个属性,桌面设备会返回undefinedif (typeof window.orientation !== 'undefined') {
// 当前设备是移动设备}Safiri设备不兼容该属性
- 为博客添加了隐藏文章功能
# 2024 年 01 月 01 日
- 修复了在移动端打开博客后,右侧主菜单的部分内容无法显示
- 优化了
站点概览的布局,当在 PC 端打开网页时将不会显示menu - 为站点内的文章添加了
open_graph的meta标签
# 2023 年 12 月 26 日
- 增加了
日常页面,推文的源为 twitter, 如果你也想实现这个功能,请查看 twitter 官方文档
# 2023 年 12 月 23 日
- 为域名
oacia.dev续费四年,现在的到期时间是 2028 年 12 月
# 2023 年 12 月 12 日
- 将博客的域名由
oacia.cc更换成了oacia.dev
# 2023 年 11 月 13 日
- 修复了音乐播放器列表无法正确更新的 bug
# 2023 年 10 月 24 日
- 调整了 scrollbar 的宽度及颜色
- 将顶部菜单的 hover line 的宽度修改成与文字宽度相同
# 2023 年 10 月 18 日
-
为代码块右上方的三个操作按钮添加了提示文字
换行,不换行,复制,全屏,退出全屏 -
增加了代码块的最大显示行数
-
修复了当全屏代码块,并返回博客的上一级网页后,网页无法使用滚轮上下滑动的问题
detail
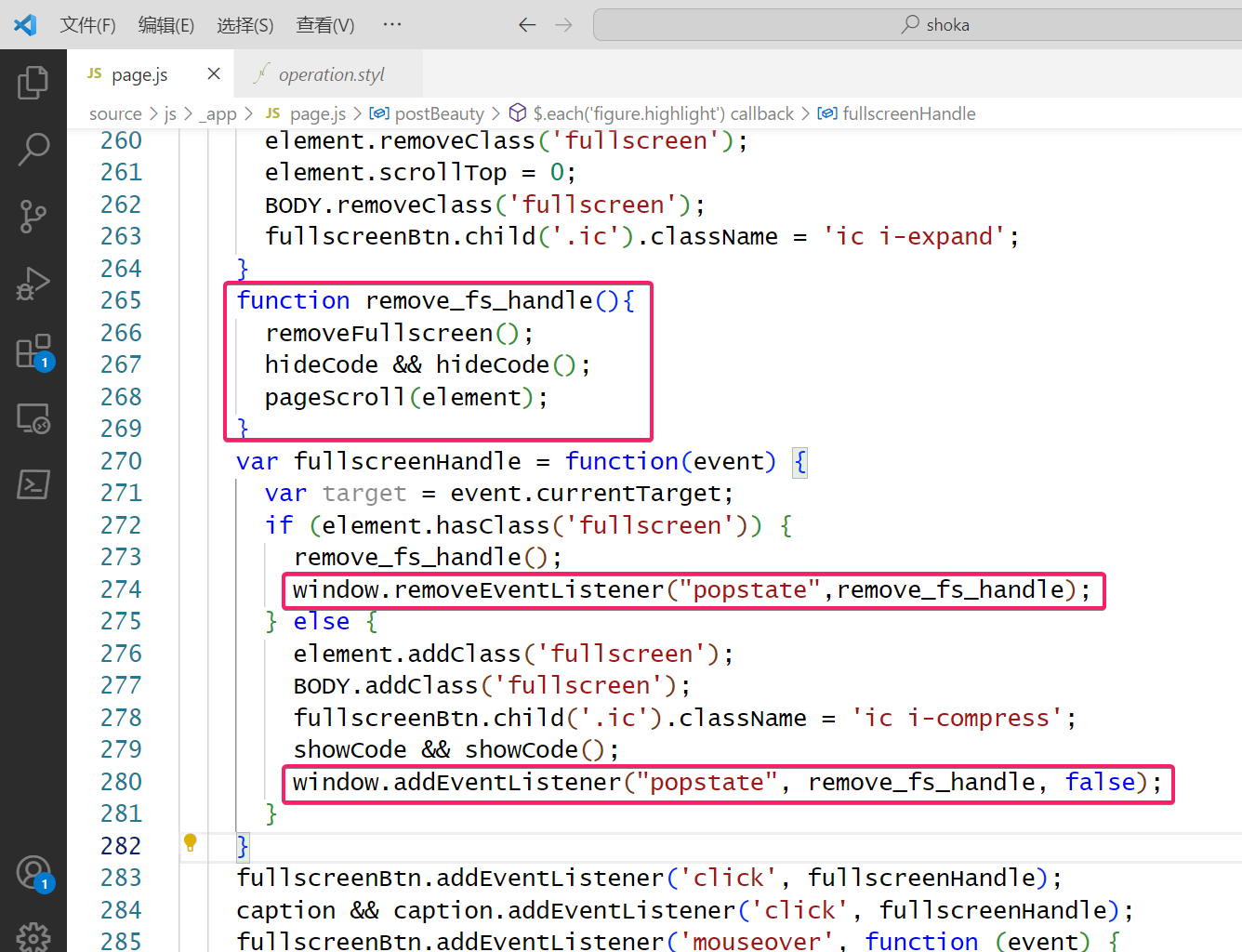
定位到代码块全屏点击事件,当代码块全屏时,添加一个返回到上一级的网页监听事件
popstate, 如果监听到返回到上一级网页,则优先执行退出全屏操作
![image-20231018112211729]()
-
将字体的加载策略从 google fonts 修改成服务器加载
detailed
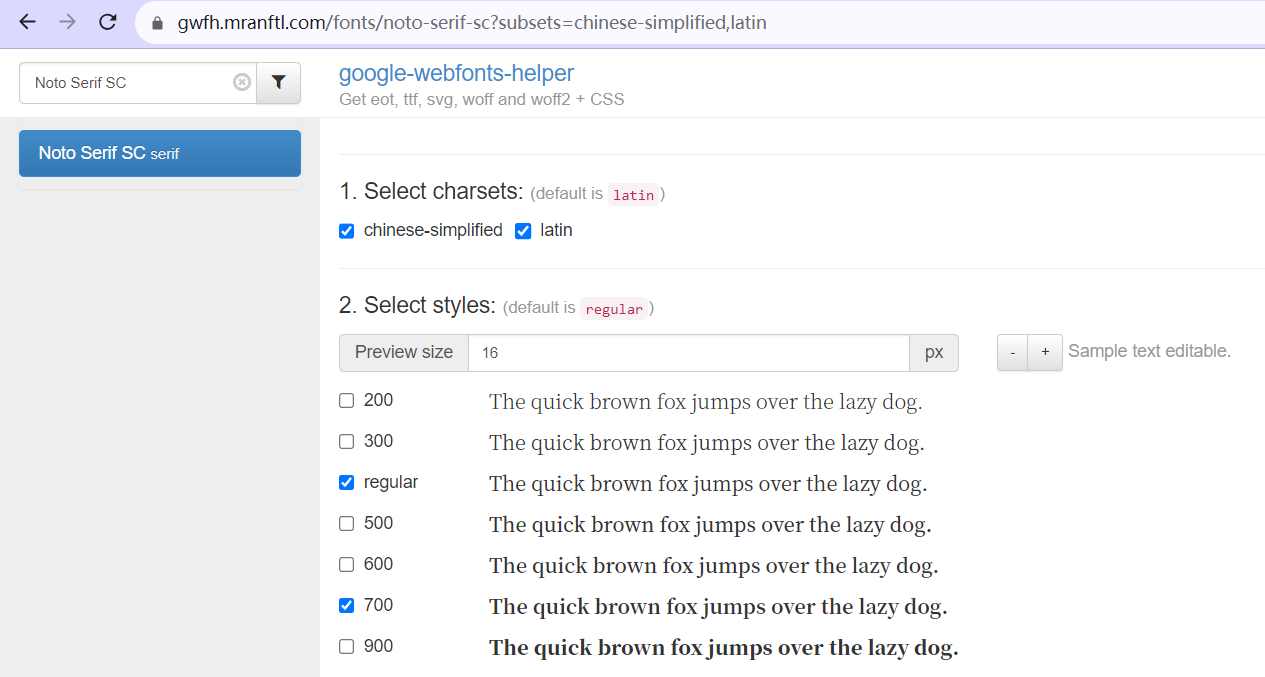
首先从 Google webfonts helper 中下载我们想要的字体,一般一个常规的字体和一个加粗的字体就够了
![image-20231018115917757]()
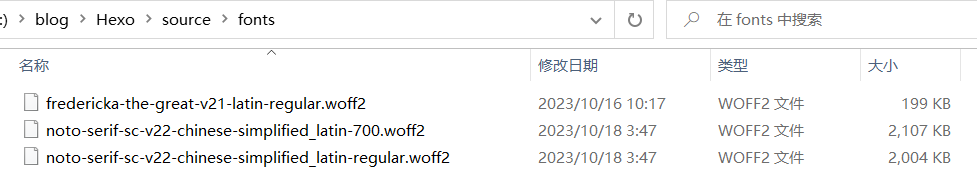
随后将字体我们的字体放到E:\blog\Hexo\source\fonts文件夹中![image-20231018120211107]()
之后来到
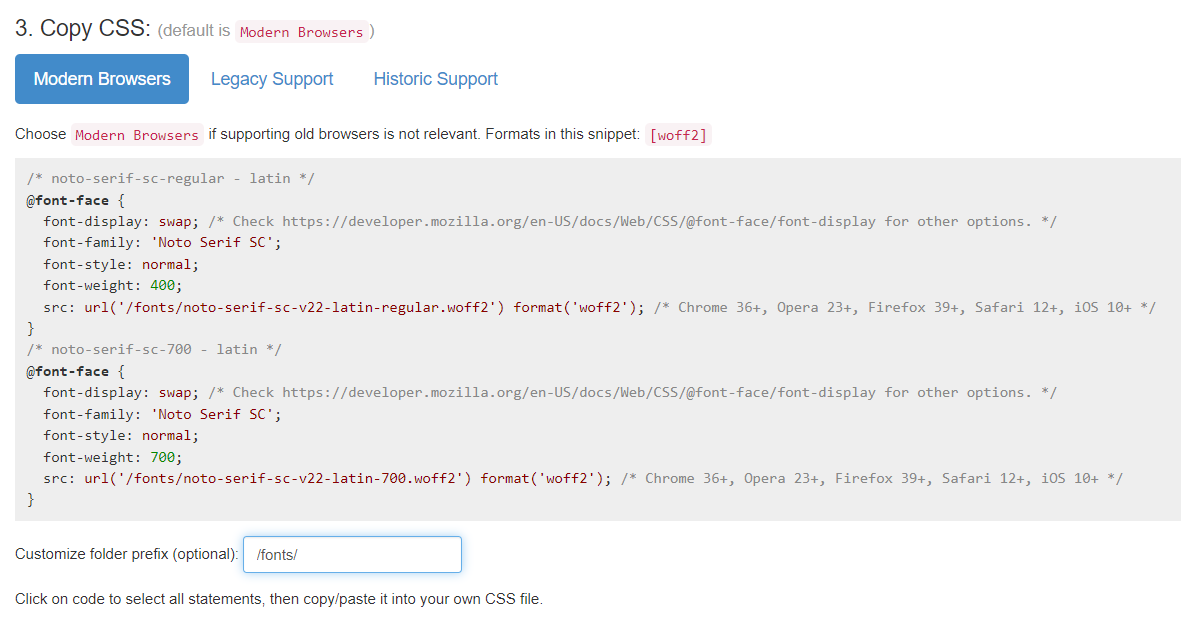
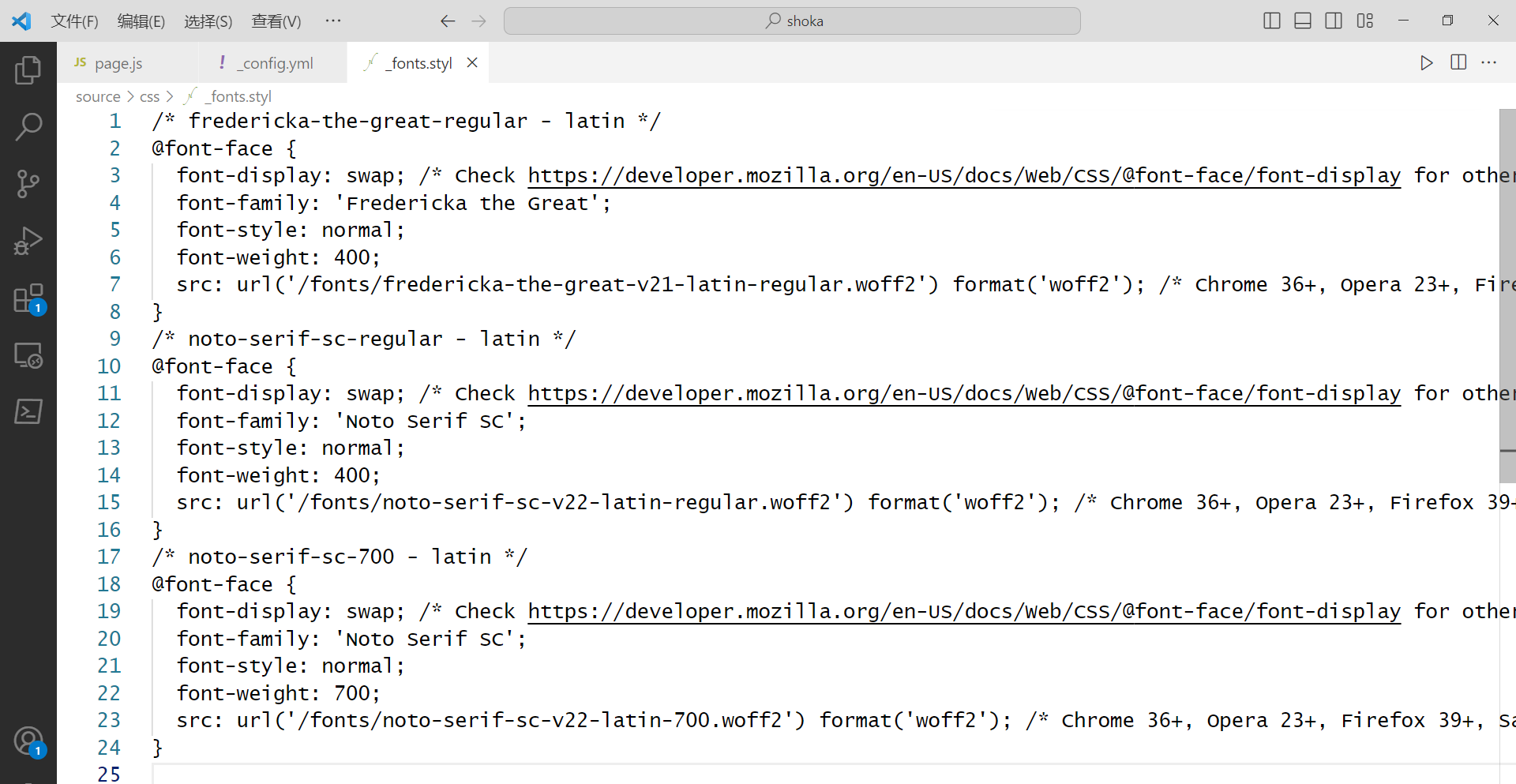
E:\blog\Hexo\themes\shoka\source\css\_fonts.styl, 把 Google webfonts helper 自动生成的 css 放到这个文件中,字体路径就填我们放字体文件的位置![image-20231018130644098]()
![image-20231018130713584]()
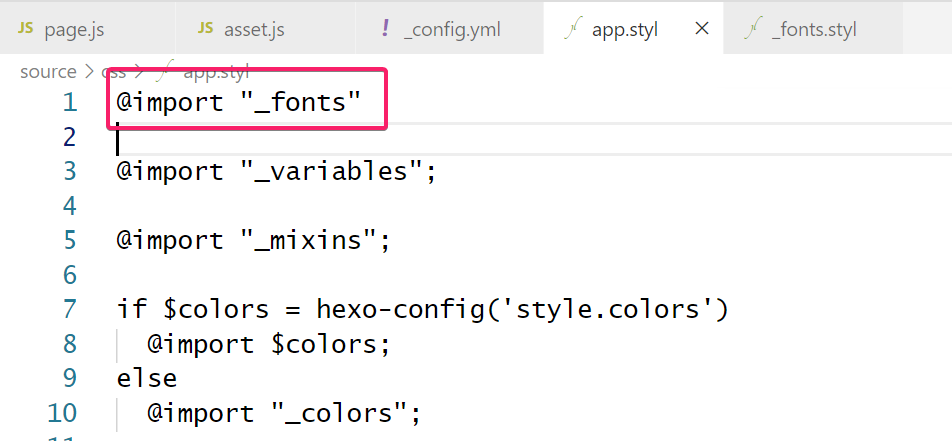
我们需要到
E:\blog\Hexo\themes\shoka\source\css\app.styl中将_fonts.styl导入进来![image-20231018131527219]()
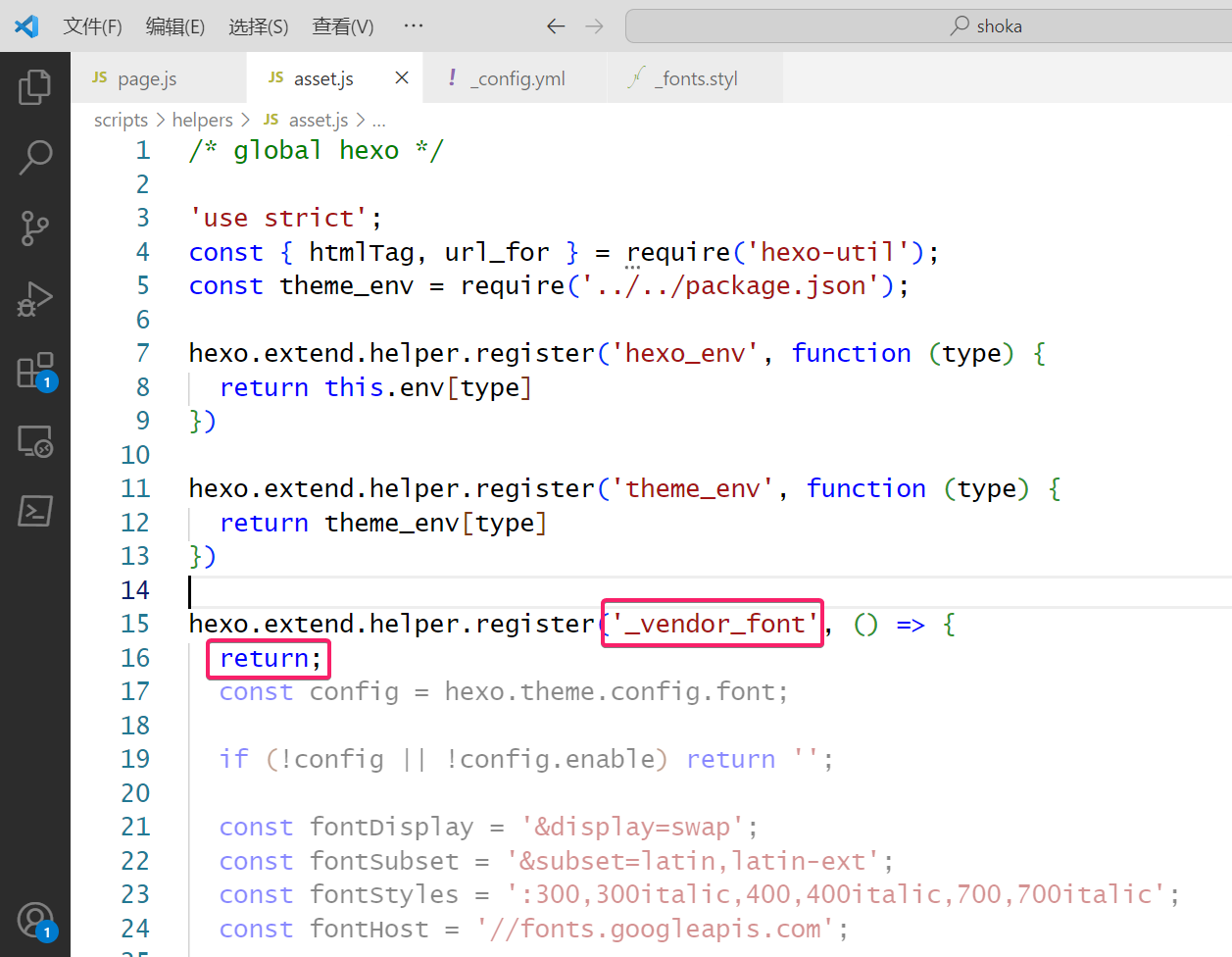
之后来到
E:\blog\Hexo\themes\shoka\scripts\helpers\asset.js, 将_vendor_font函数直接返回![image-20231018130845156]()
-
将阿里云矢量图库由 cdn 加载修改为服务器加载
-
删除了源码中的部分延迟函数,加快了博客的打开速度
-
将字体粗细统一设置为 400 或 700
# 2023 年 10 月 17 日
- 修复了在网站子目录点击刷新后,loading 图片无法加载的问题
- 将 title 的字体从
Noto Serif JP替换成Noto Serif SC来加快博客加载速度 - 增加了更多的背景图片
# 2023 年 09 月 26 日
- 消除了图片懒加载过程中产生的布局抖动
detail
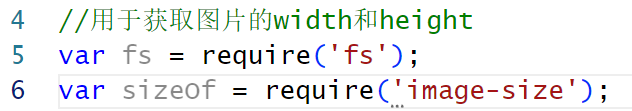
首先我们来到
E:\blog\Hexo\node_modules\hexo-asset-image\index.js, 导入这两个包![image-20230926140918545]()
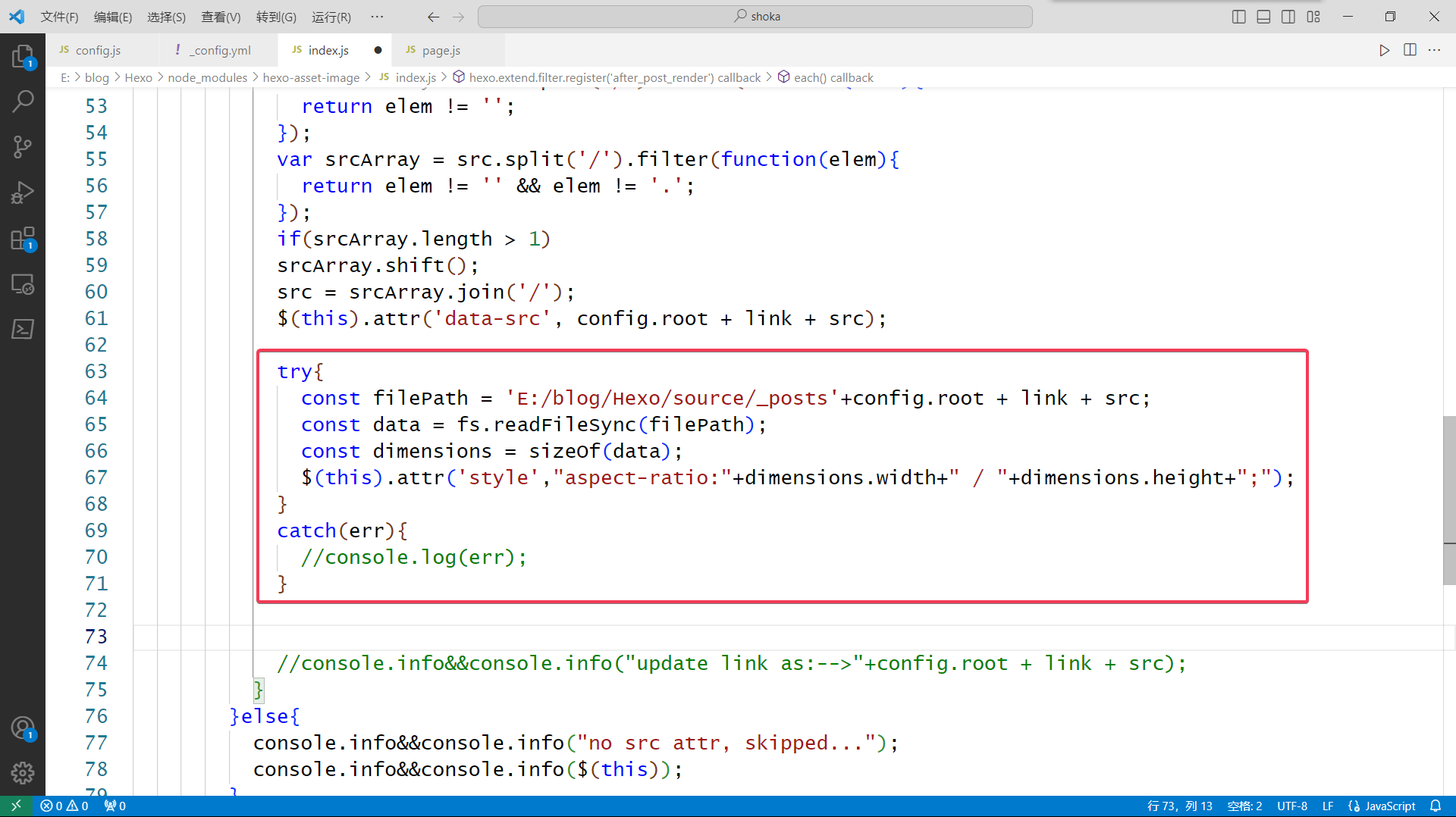
随后使用
image-size包读取图片的长和宽,并为img添加aspect-ratio属性并计算图片的纵横比,代码如下![image-20230926164747808]()
这样就不会出现页面抖动啦~
# 2023 年 09 月 19 日
- 将博客封面由图床更改为本地
detail
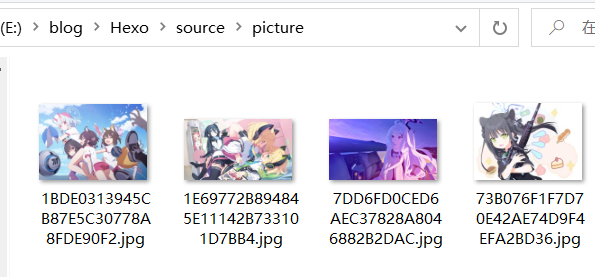
首先将我们想要当作封面的图片放在 E:\blog\Hexo\source\picture 目录下

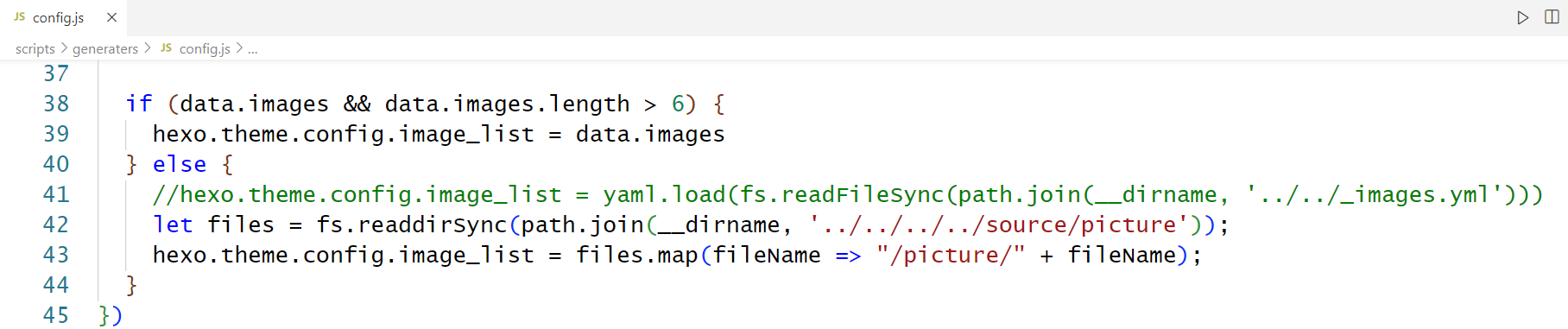
来到 E:\blog\Hexo\themes\shoka\scripts\generaters\config.js , 修改一下 image_list 的读取路径为 source/picture

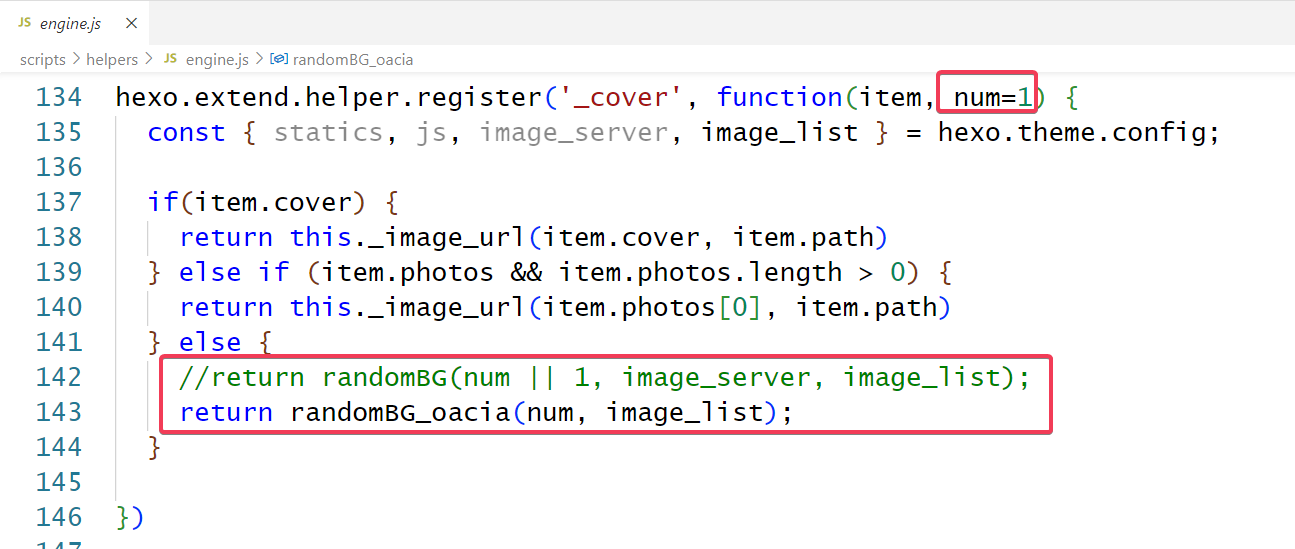
随后来到 E:\blog\Hexo\themes\shoka\scripts\helpers\engine.js , 添加下列函数
const randomBG_oacia = function(count = 1, image_list = []) { | |
var shuffled = image_list.slice(0), i = image_list.length, min = i - count, temp, index; | |
while (i-- > min) { | |
index = Math.floor((i + 1) * Math.random()); | |
temp = shuffled[index]; | |
shuffled[index] = shuffled[i]; | |
shuffled[i] = temp; | |
} | |
return shuffled.slice(min); | |
} |
同时我们也要调用这个函数

- 修改了博客的随机封面图片
# 2023 年 09 月 08 日
- 将博客入场动画
loading cat更换成了爱丽丝摇
detail
最近进自己的博客,看着这个 loading cat, 总感觉自己不是很喜欢,所以想要换一个新的入场动画

正好最近看到有个爱丽丝摇超级火,就想着能不能把这个当作自己博客的入场动画嘞,那就试试看吧!
在这位 up 主的动态找到了现成的透明背景 GIF, 好耶!

在 E:\blog\Hexo\themes\shoka\source\images 把我们的 gif 放进去

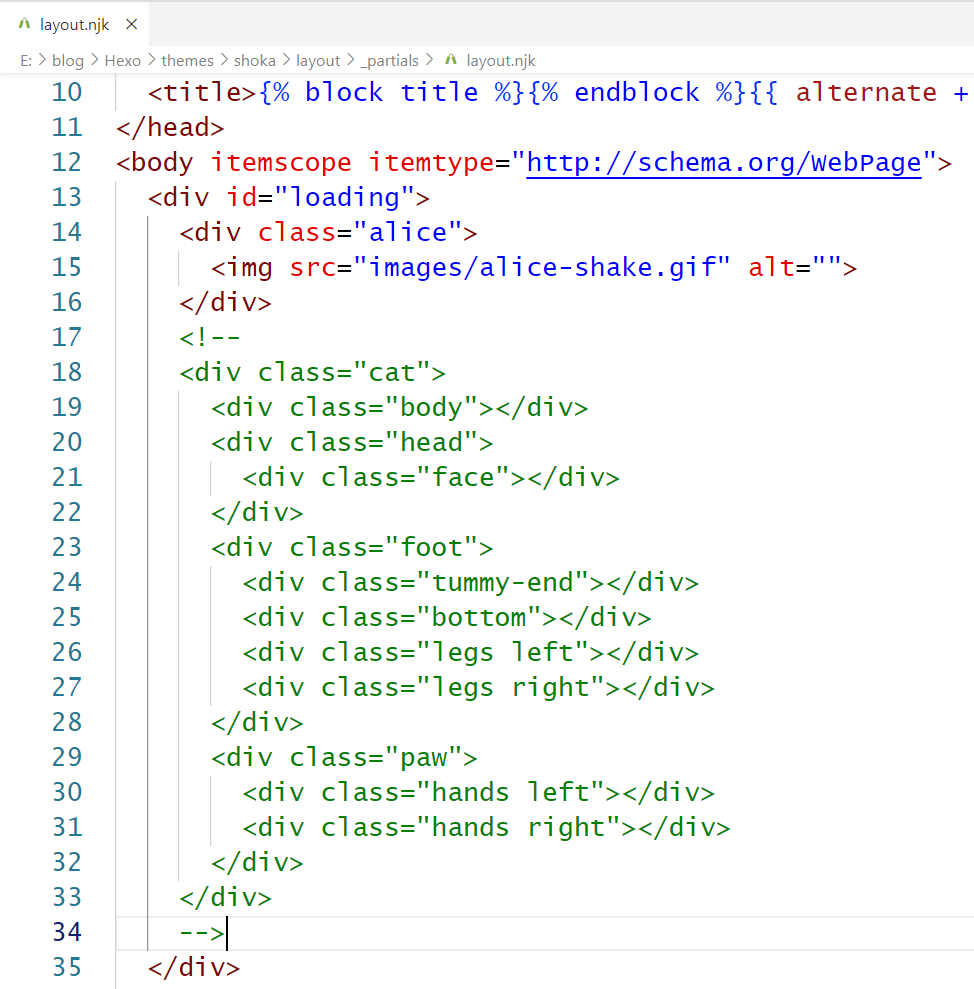
随后来到 E:\blog\Hexo\themes\shoka\layout\_partials\layout.njk , 注释掉 cat 类,并新增 alice 类如下图所示

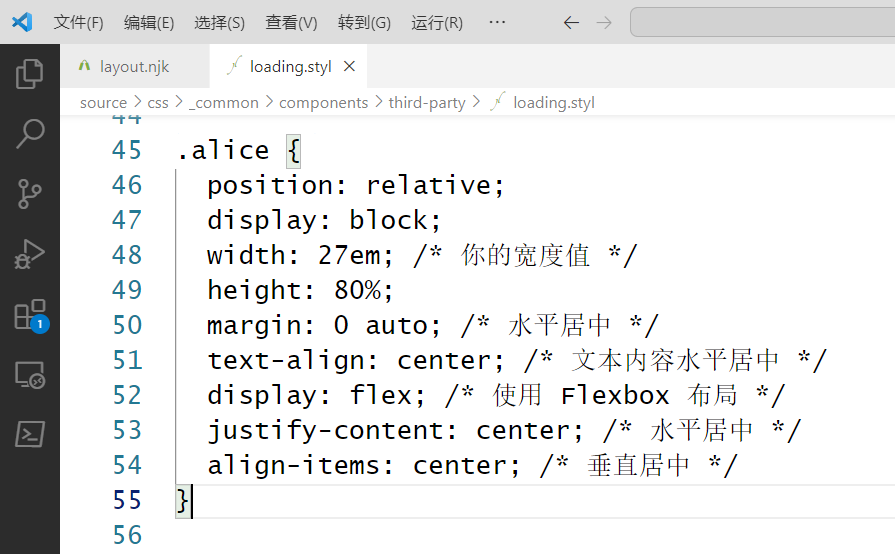
之后来到 E:\blog\Hexo\themes\shoka\source\css\_common\components\third-party\loading.styl , 增加 alice 相关的 css 代码
.alice { | |
position: relative; | |
display: block; | |
width: 27em; /* 你的宽度值 */ | |
height: 80%; | |
margin: 0 auto; /* 水平居中 */ | |
text-align: center; /* 文本内容水平居中 */ | |
display: flex; /* 使用 Flexbox 布局 */ | |
justify-content: center; /* 水平居中 */ | |
align-items: center; /* 垂直居中 */ | |
} |

好耶

# 2023 年 09 月 05 日
- 修复了标题在
E:\blog\Hexo\themes\shoka\_config.yml修改标题字体不生效的问题
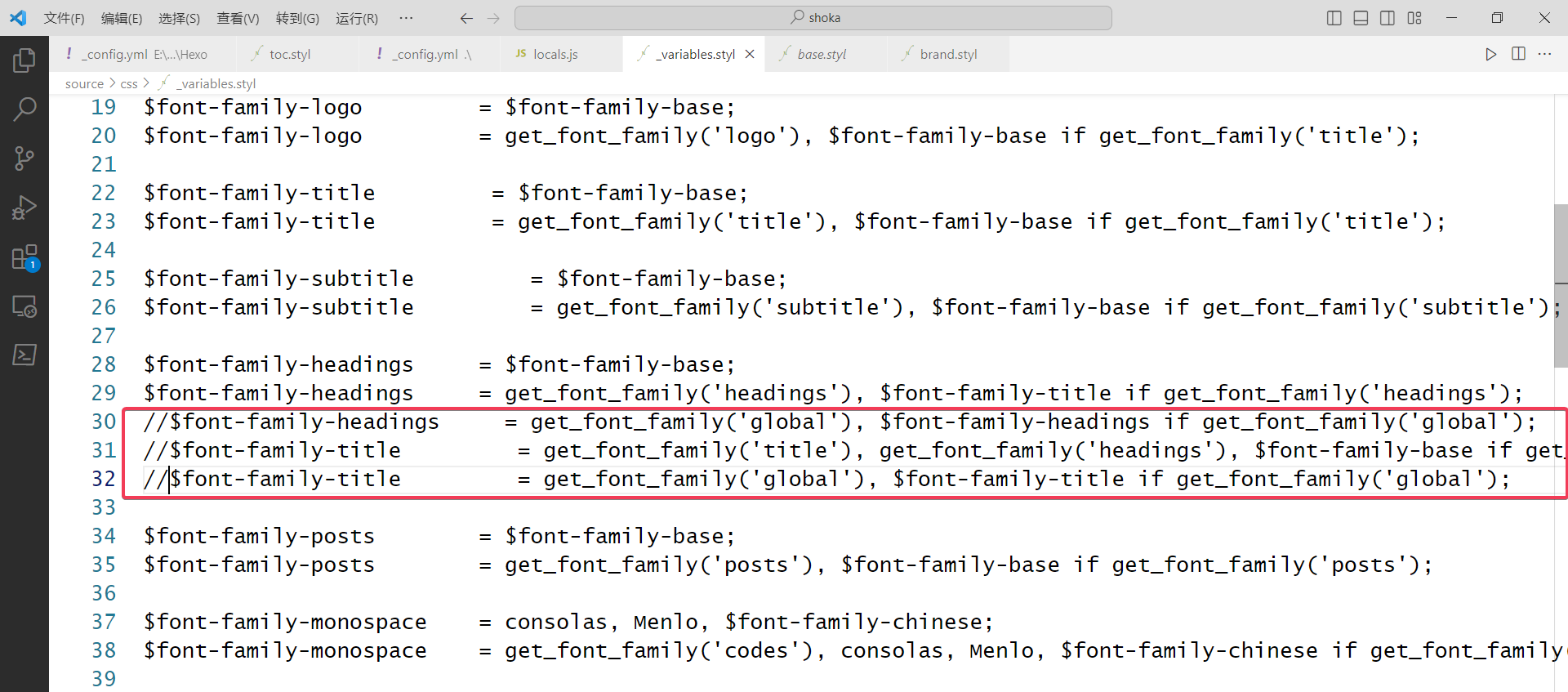
detail
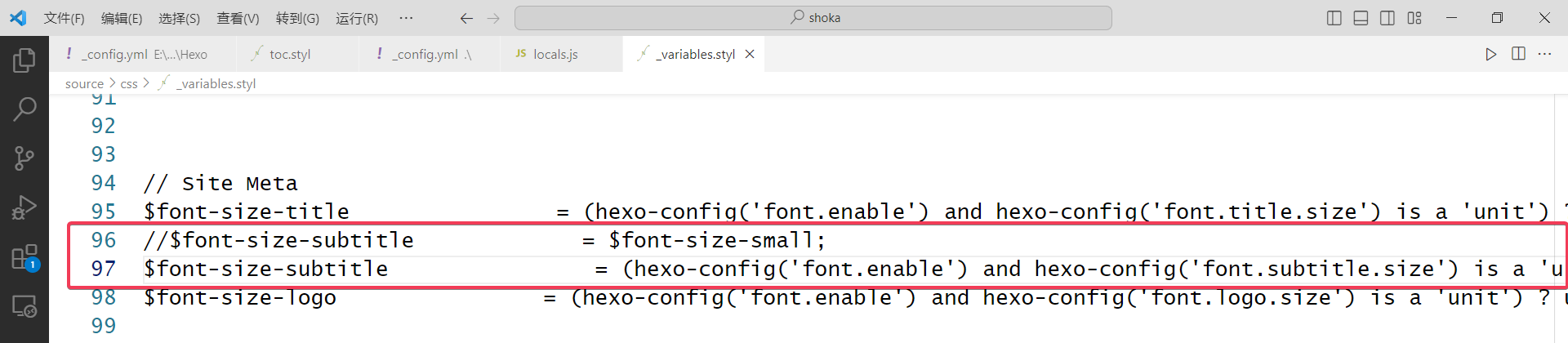
来到 E:\blog\Hexo\themes\shoka\source\css\_variables.styl , 注释掉这三行代码即可

- 修改了 subtitle 的字体和大小
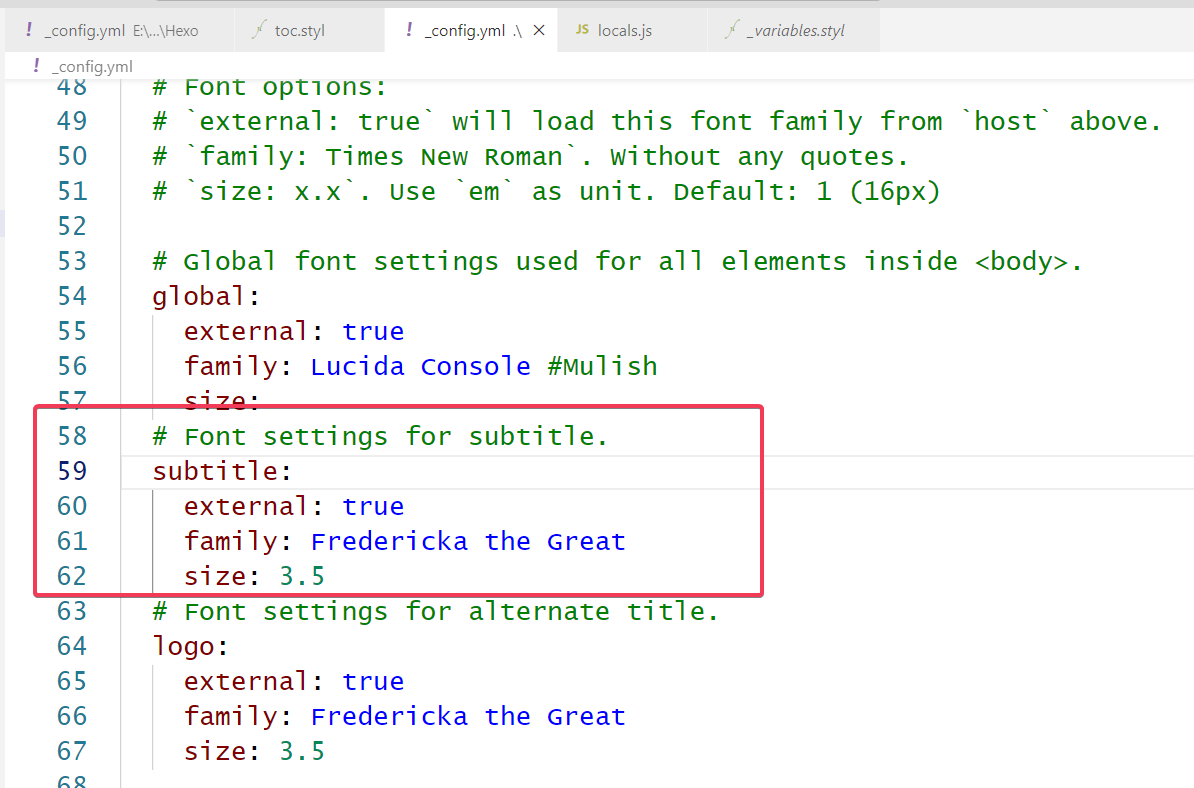
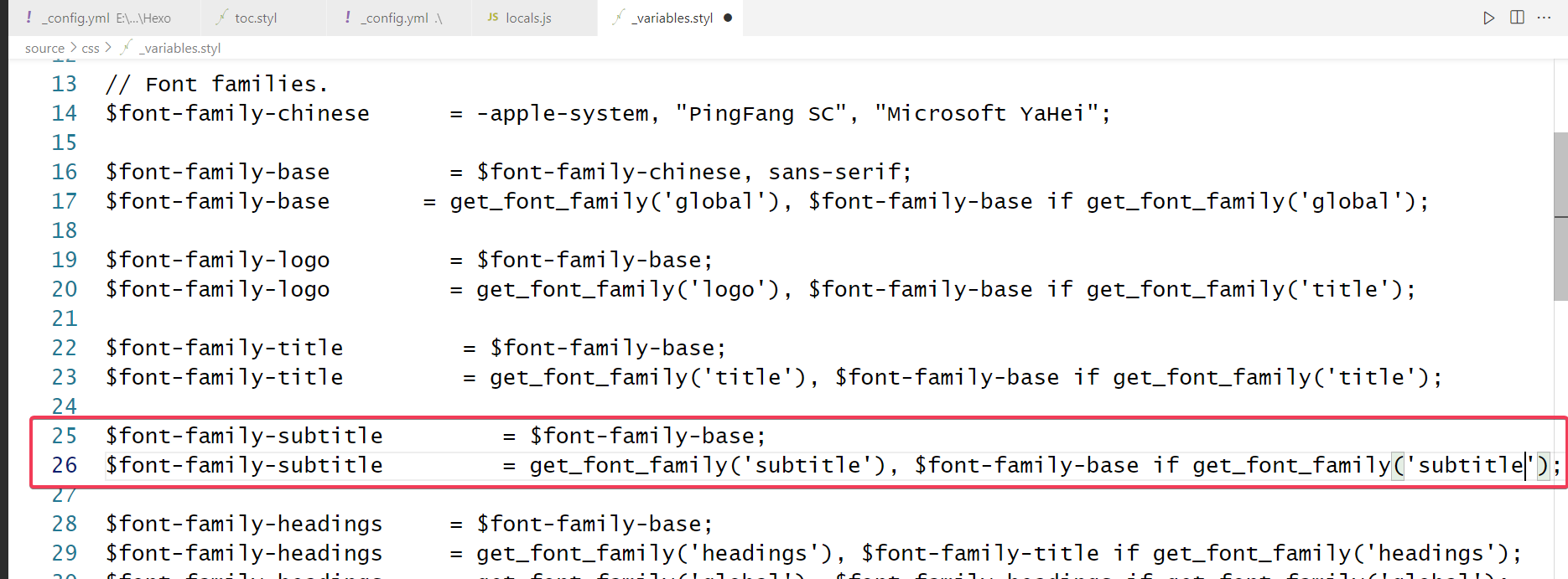
detail
在 E:\blog\Hexo\themes\shoka\_config.yml 的 font 中加上 subtitle 相关的配置

在 E:\blog\Hexo\themes\shoka\source\css\_variables.styl 处加上这两行 subtitle 相关的字体设定

同时修改该文件内最下方的 site meta

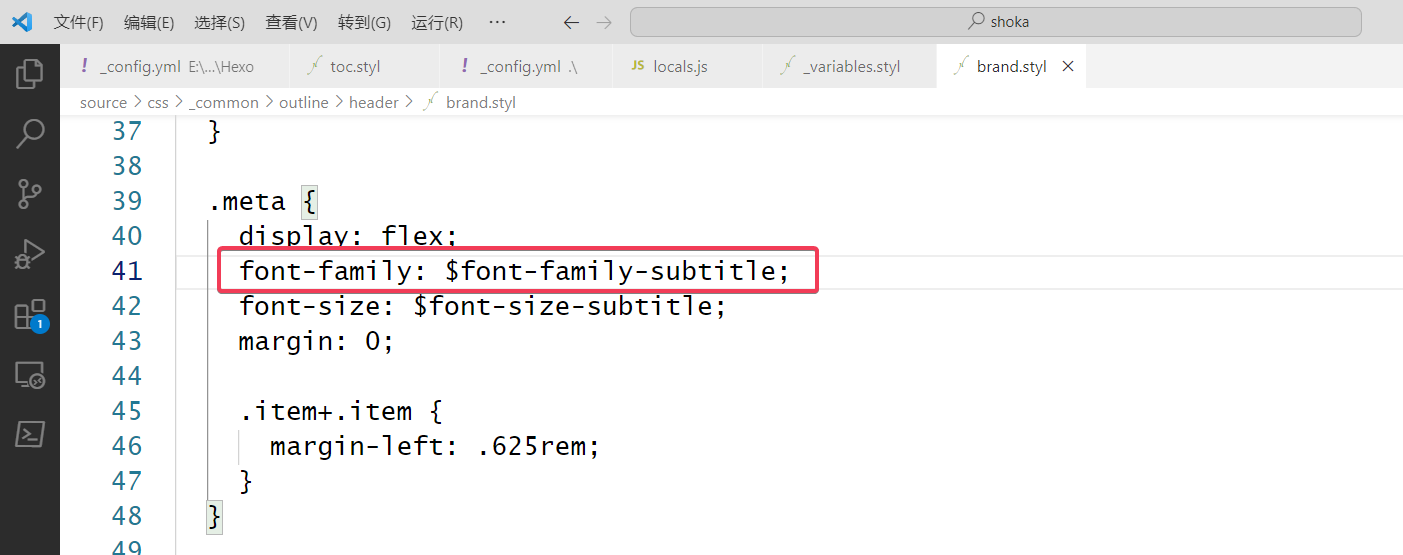
来到 E:\blog\Hexo\themes\shoka\source\css\_common\outline\header\brand.styl , 在 .meta 增加 font-family: $font-family-subtitle; 这行代码

# 2023 年 09 月 03 日
- 在社交链接处新增了 telegram, 现在你可以通过 TG 联系我啦
- 修改了部分文章的标题,移除了
hxp2022-reverse-required这篇文章 - 修改了代码区块的字体和网站全局字体为
Lucida Console, 将文章主体内容字体修改为Noto Serif SC - 修改了复制时出现 copyright 的逻辑,现在即使复制大段的代码段,粘贴板前也不会出现 copyright 啦
detail
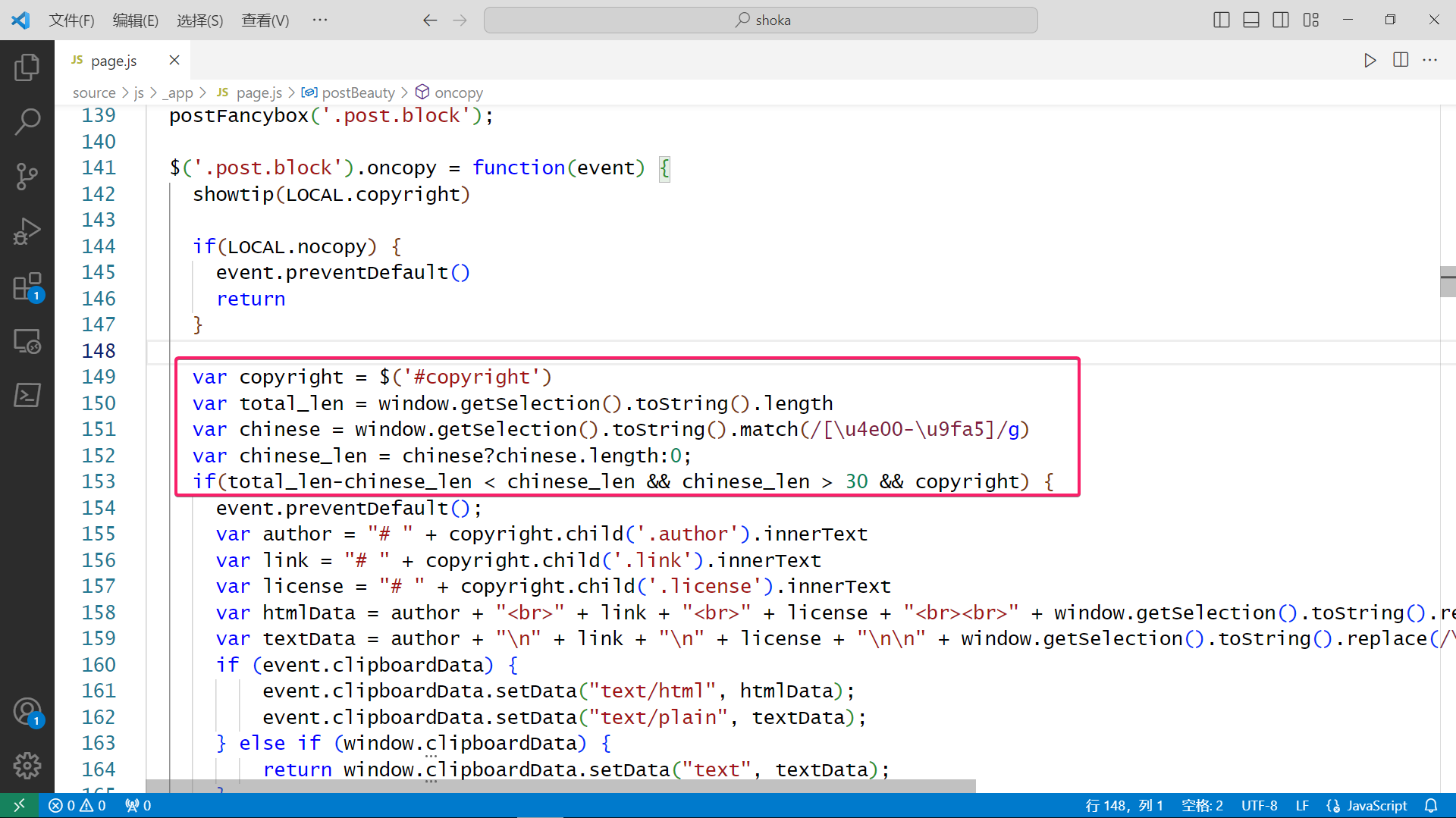
检测复制事件的函数位于 E:\blog\Hexo\themes\shoka\source\js\_app\page.js
在此处添加自定义的逻辑即可,我设置的逻辑是如果复制的中文个数大于 30 个并且中文个数大于其他字符的个数就出现 copyright, 怎么样,这是不是酷~

-
将文章 page 展示方式由需要翻页切换成滚轮到底~不用翻页的感觉真舒服呀
-
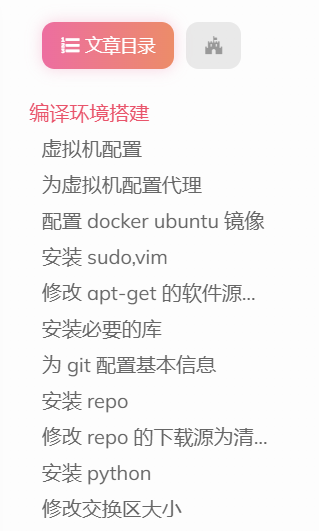
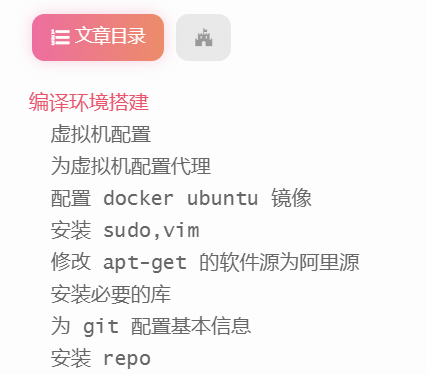
修复了文章目录当节点过长导致内容显示不全的问题,简单修改了目录的样式和布局
detail
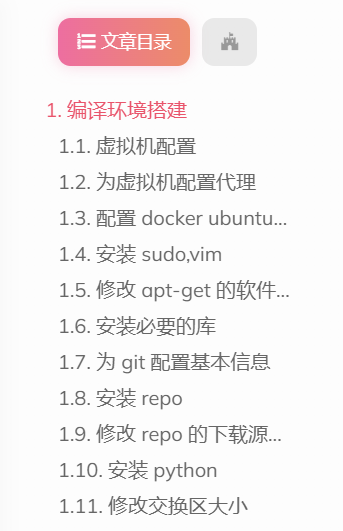
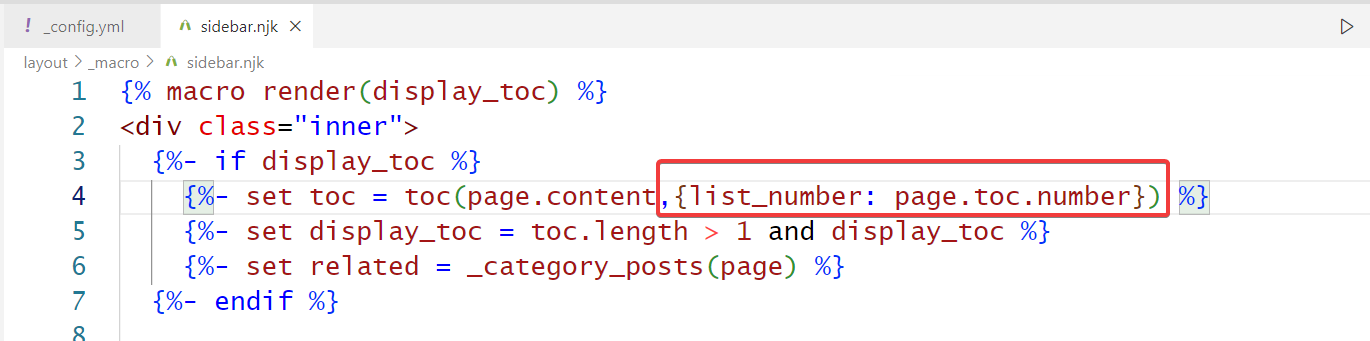
每次当我看文章目录看到这个前面这个序号,感觉有些碍眼,看看能不能去掉吧

来到 E:\blog\Hexo\themes\shoka\layout\_macro\sidebar.njk 中,在此处添加 {list_number: page.toc.number}

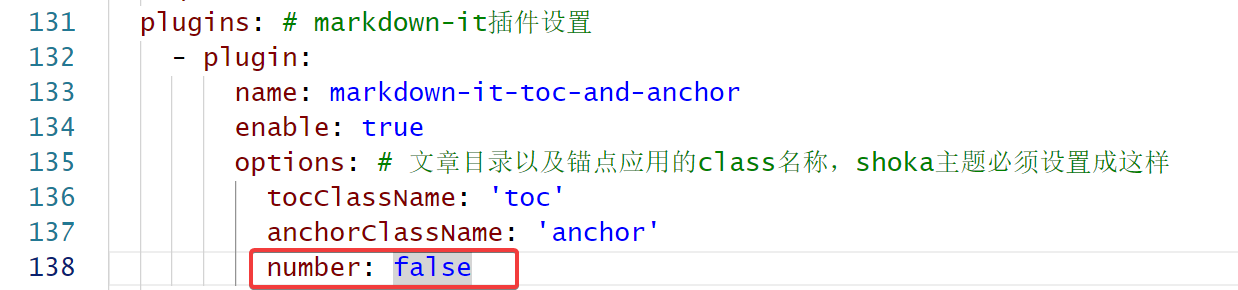
随后来到根目录的 E:\blog\Hexo\_config.yml , 添加 number: false 如图

修改完成后,标号确实去掉了,但是子锚点的缩进似乎有些小,让着一二级目录分辨起来不是十分清晰

这应该与容器相关吧,看看 css 布局,我们找到 shoka 主题中与 TOC 相关的 CSS E:\blog\Hexo\themes\shoka\source\css\_common\outline\sidebar\toc.styl , 在这里的 css 中, padding 属性的四个值分别设置了元素的内边距(上、右、下、左), 所以为了让缩进的值大一些,我们可以修改第四个值
ol { | |
padding: 0 .125rem .3125rem .625rem; | |
text-align: left; | |
>ol { | |
padding-left: 0; | |
} | |
} | |
.toc-item { | |
font-size: $font-size-medium; | |
line-height: 1.8; | |
overflow: hidden;//内容会被修剪,并且其余内容是不可见的。 | |
text-overflow: ellipsis;//溢出的文本用...代替 | |
white-space: nowrap;//文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 | |
} |
修改后是这样的,我还加粗了字体,并且允许溢出,感觉更美观了
ol { | |
padding: 0 .125rem .3125rem 1.1rem; | |
text-align: left; | |
>ol { | |
padding-left: 0; | |
} | |
} | |
.toc-item { | |
font-weight:530; | |
font-size: $font-size-medium; | |
line-height: 1.6; | |
overflow: visible; | |
text-overflow: ellipsis; | |
white-space: nowrap; | |
} |
不过看起来还是有文字被截断了

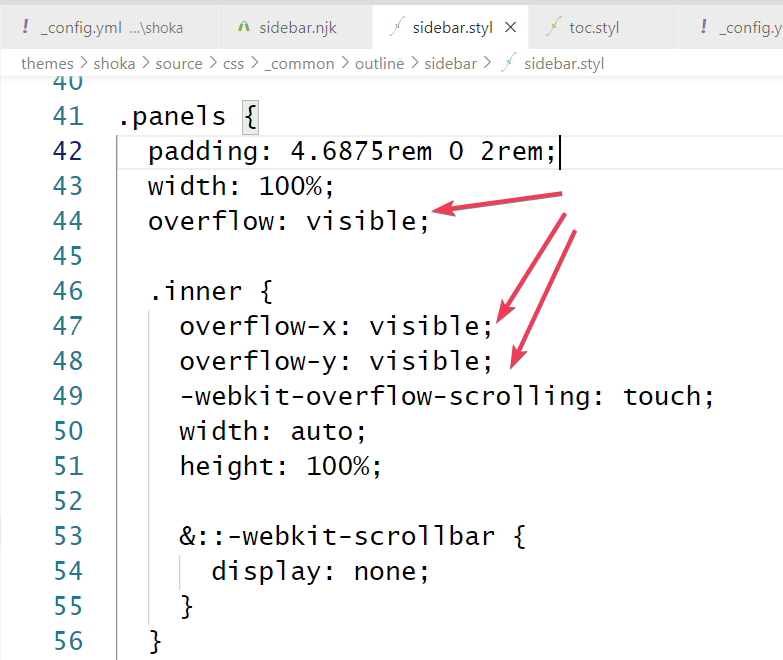
既然这样,来到 E:\blog\Hexo\themes\shoka\source\css\_common\outline\sidebar\sidebar.styl , 修改此处 overflow , overflow-x 和 overflow-y 的值为 visible

修复完成咯~

# 2023 年 08 月 16 日
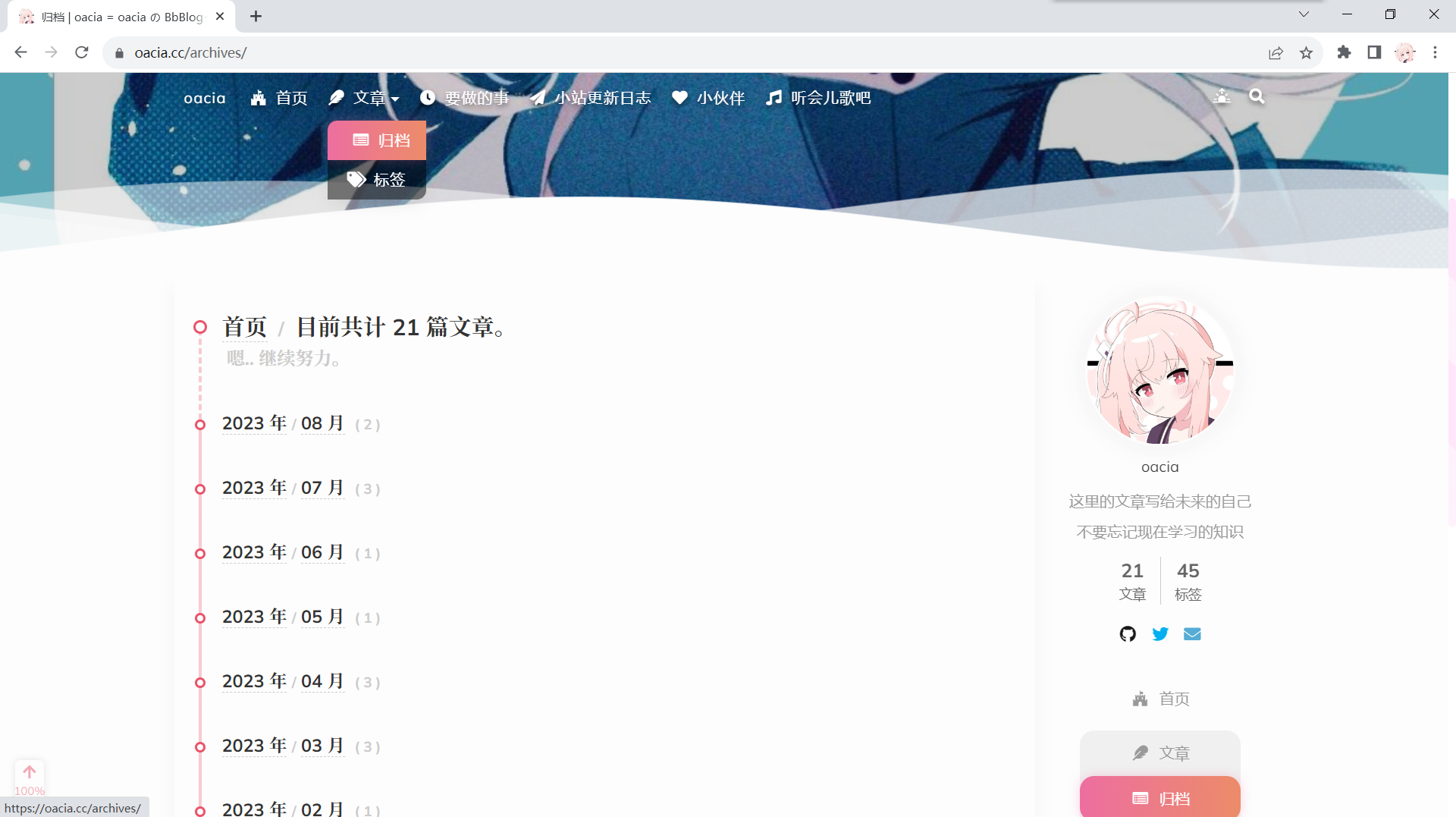
- 进入站内的文章归档页面后,将会显示所有已写的文章
detail
在这之前,进入文章的归档页面之后,不会显示我所写的文章的标题,这… 要是有朋友想来我的博客去看看我以前写的所有文章,这该多么麻烦!
必须要让小伙伴点一下 归档 就可以列出我写的所有文章

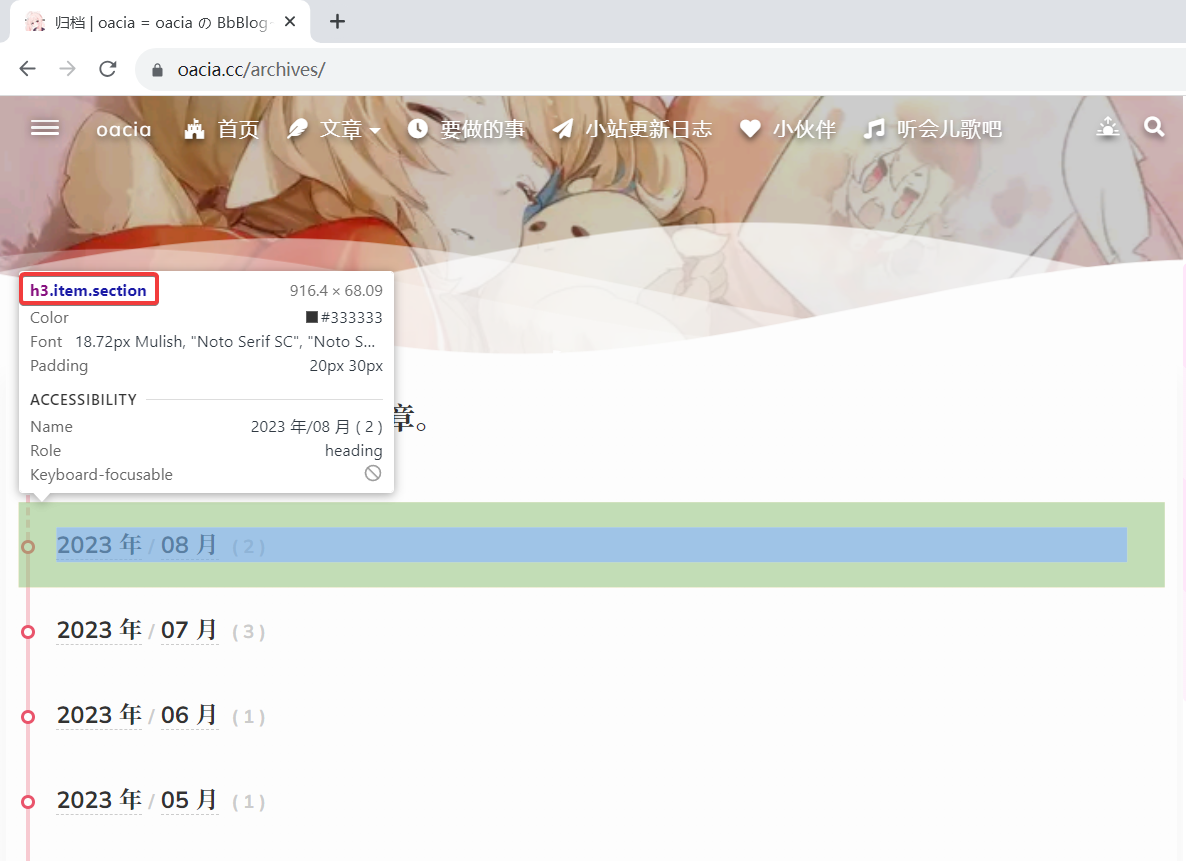
用 chrome 的 F12 抓抓元素看看

知道了 class 是 item section , 那么就要定位源码的位置
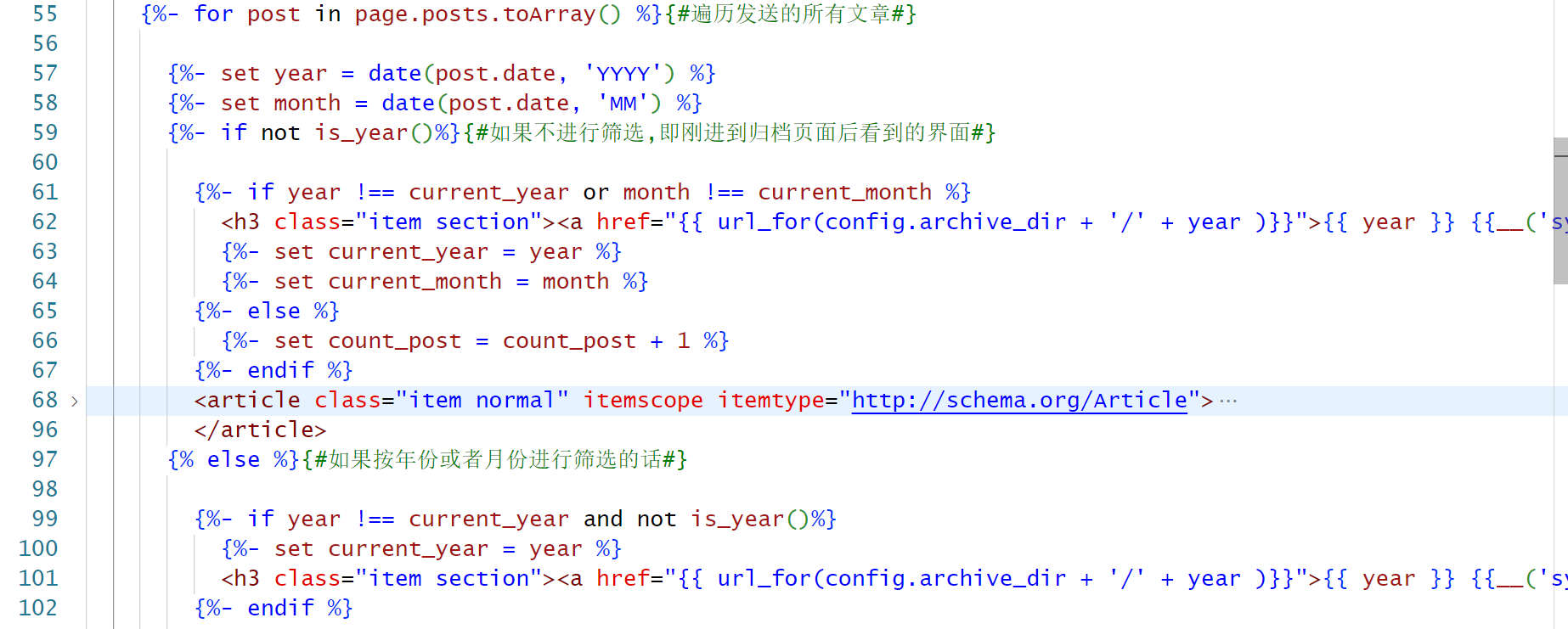
经过我高超的定位技术 (其实是全局搜索), 定位到了这个文件 Hexo\themes\shoka\layout\archive.njk , 这种前端布局相关的代码想都不用想,肯定是在 layout 里面啦,代码不多,最主要的就是一个 for 循环,基本思想就是遍历所有发布的文章,获取日期,然后进行排序和展示
在康康我们的需求,在小伙伴们点击 归档 后,直接列出所有文章,那便改成这样子好咯,如果年份或月份发生了变化,就加上一个锚点

NICE~ 完美解决

# 2023 年 08 月 02 日
- 为近期 CTF 的 writeup 增加了题目附件,现在你可以下载通过附件来复现赛题啦
# 2023 年 07 月 30 日
- 为网站添加了
robots.txt
# 2023 年 07 月 01 日
-
为每篇文章添加了标签
-
缩短了站内文章的链接
-
将博客网址收入谷歌,必应,百度
-
向谷歌和百度提交了本站的站点地图
detail
安装 sitemap 插件
在 hexo 根目录执行下面两个命令
npm install hexo-generator-sitemap --savenpm install hexo-generator-baidu-sitemap --save修改博客配置文件
在
hexo根节点的_config.yml中添加如下代码# 自动生成 sitemapsitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
执行
hexo g -d命令,发现在根目录\public文件夹下新增了sitemap.xml和baidusitemap.xml这两个文件sitemap.xml: 用于谷歌站点地图验证baidusitemap.xml: 用于百度站点地图认证
提交谷歌站点地图
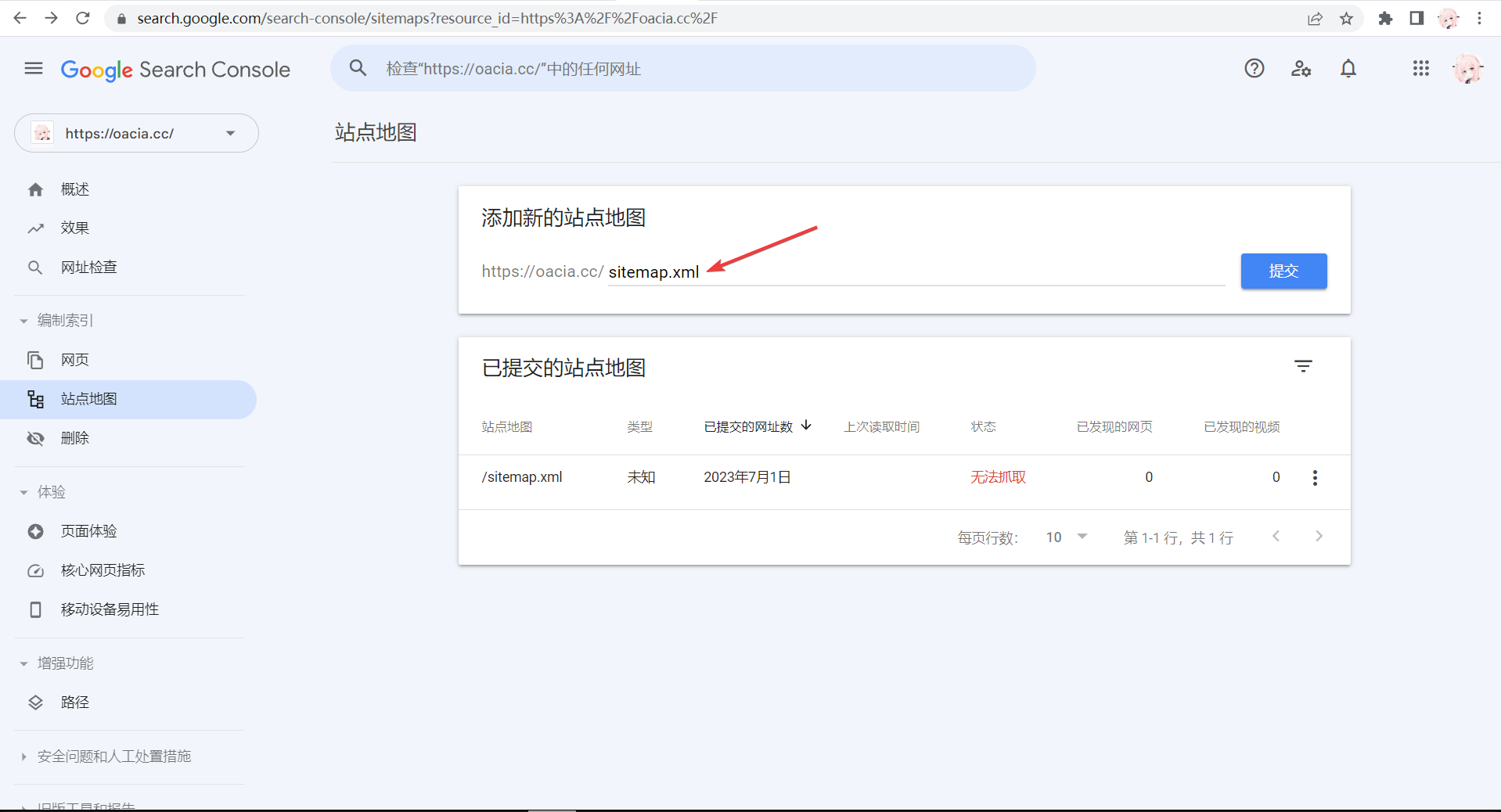
进入谷歌站点,提交网站的站点地图
sitemap.xml![image-20230701031640962]()
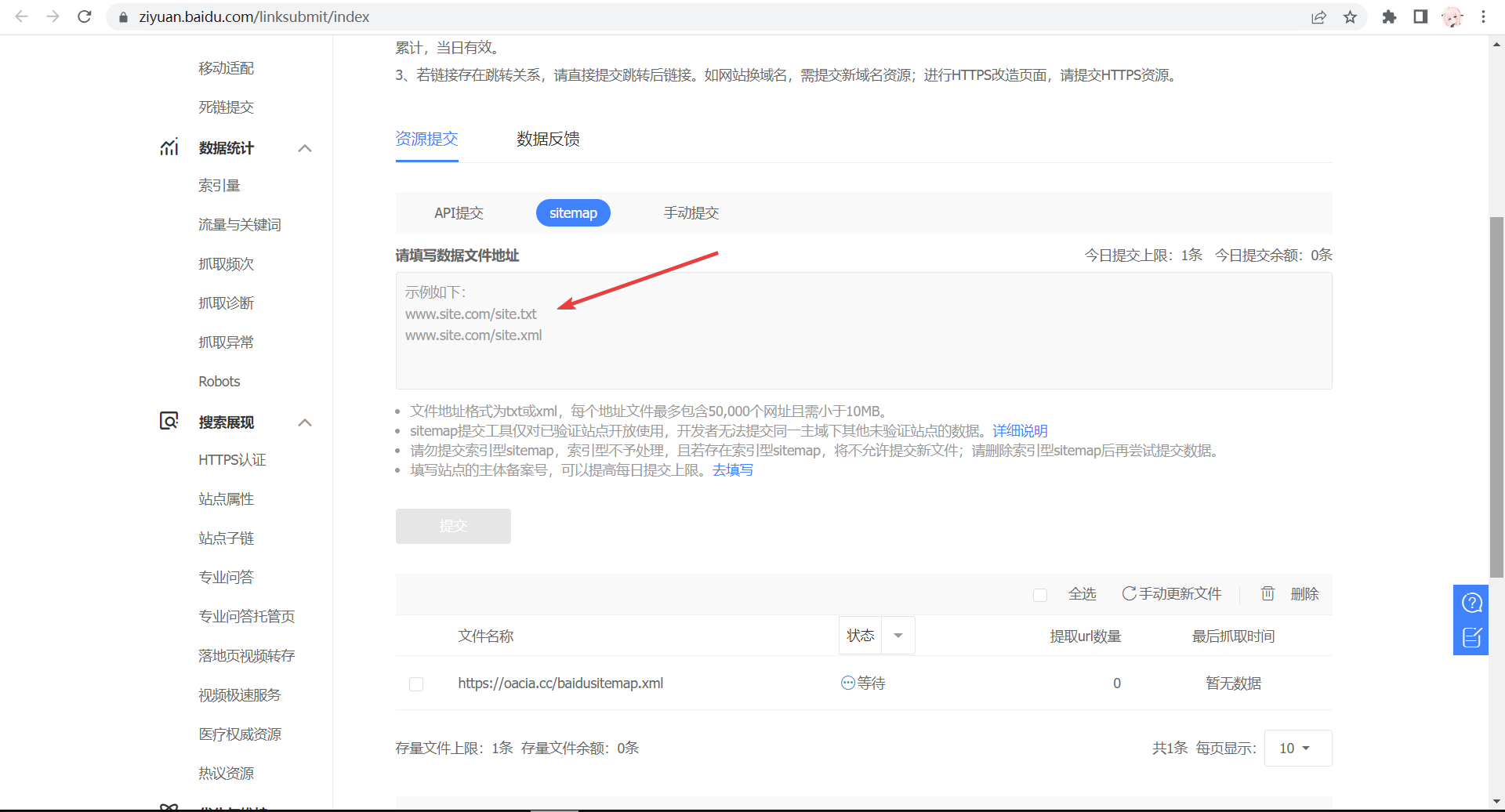
提交百度站点地图
进入谷歌站点,提交网站的站点地图
baidusitemap.xml![image-20230701031955711]()
# 2023 年 06 月 30 日
-
修复了图片无法正常显示的问题
detail
bug 描述
当使用
hexo g命令后,会产生下列报错:![image-20230630011311566]()
定位代码
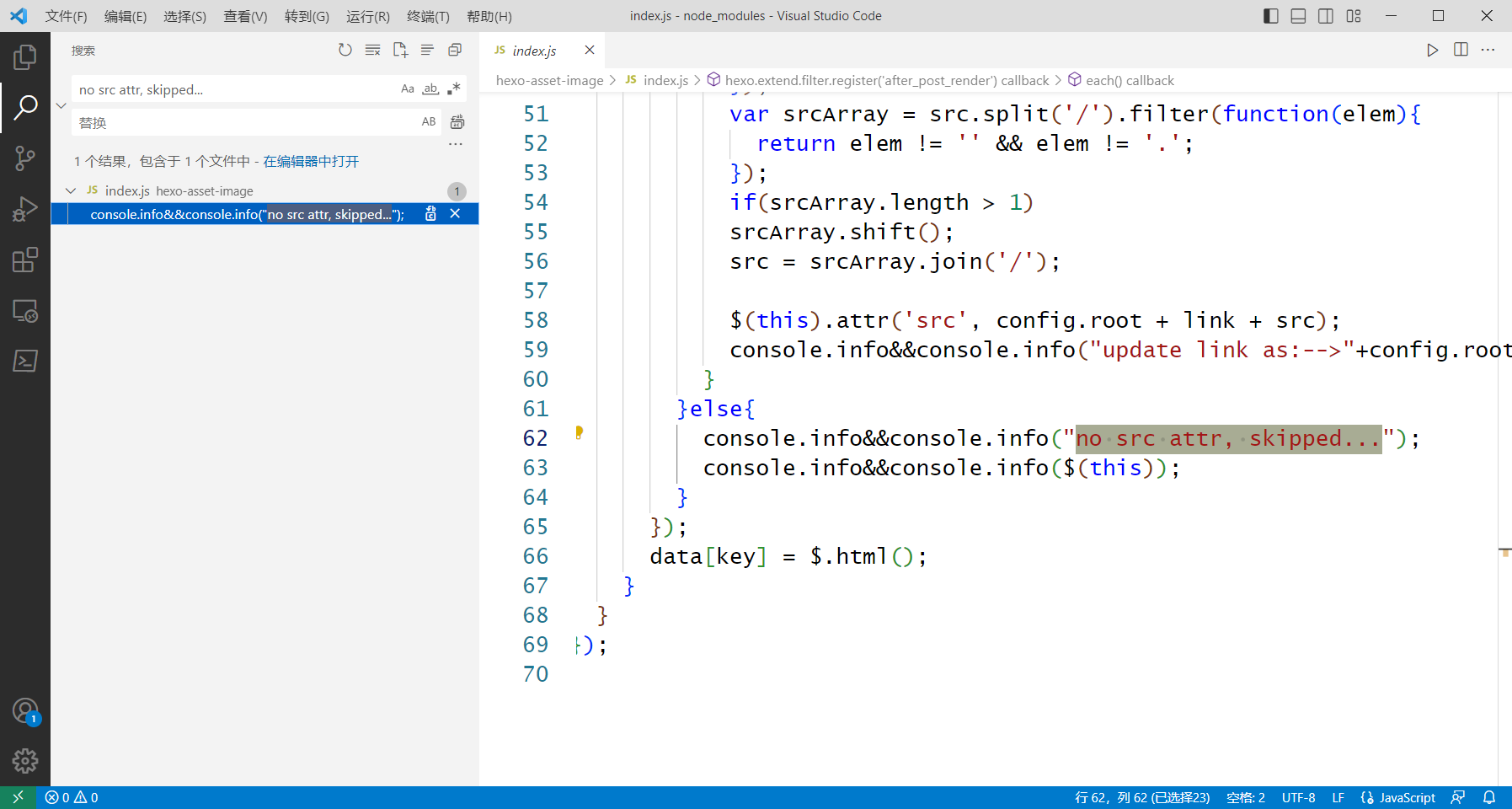
使用 visual code 全局搜索
no src attr, skipped..., 定位到 npm 包hexo-asset-image![image-20230630011446501]()
这个包的作用可以理解为将 md 中图片的相对路径转换成网站中图片的相对路径
比如我在 md 文件中使用了
/pic/1.png, 这个文章的标题为这是一个测试.md那么经过这段hexo-asset-image代码之后,图片相对路径就变成了这是一个测试/1.png, 因为图片与 html 是存在同一级文件下面的.任意打开一个
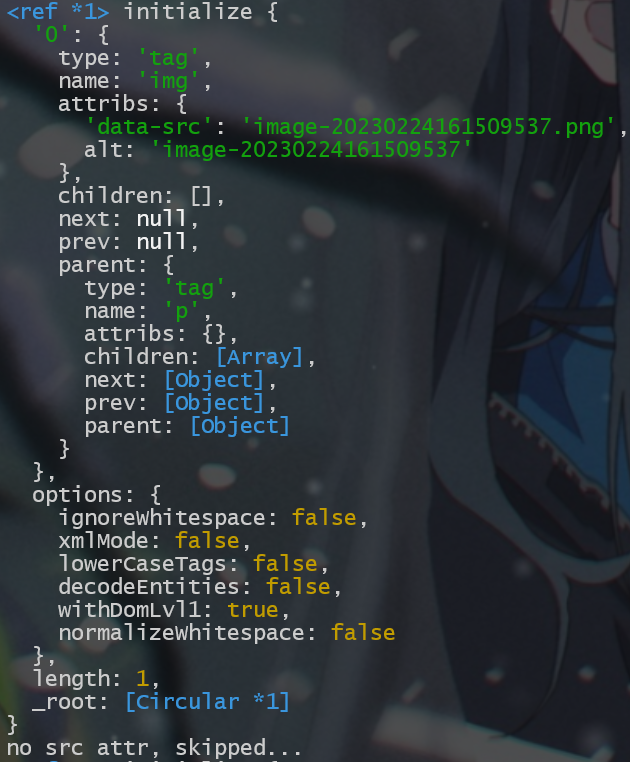
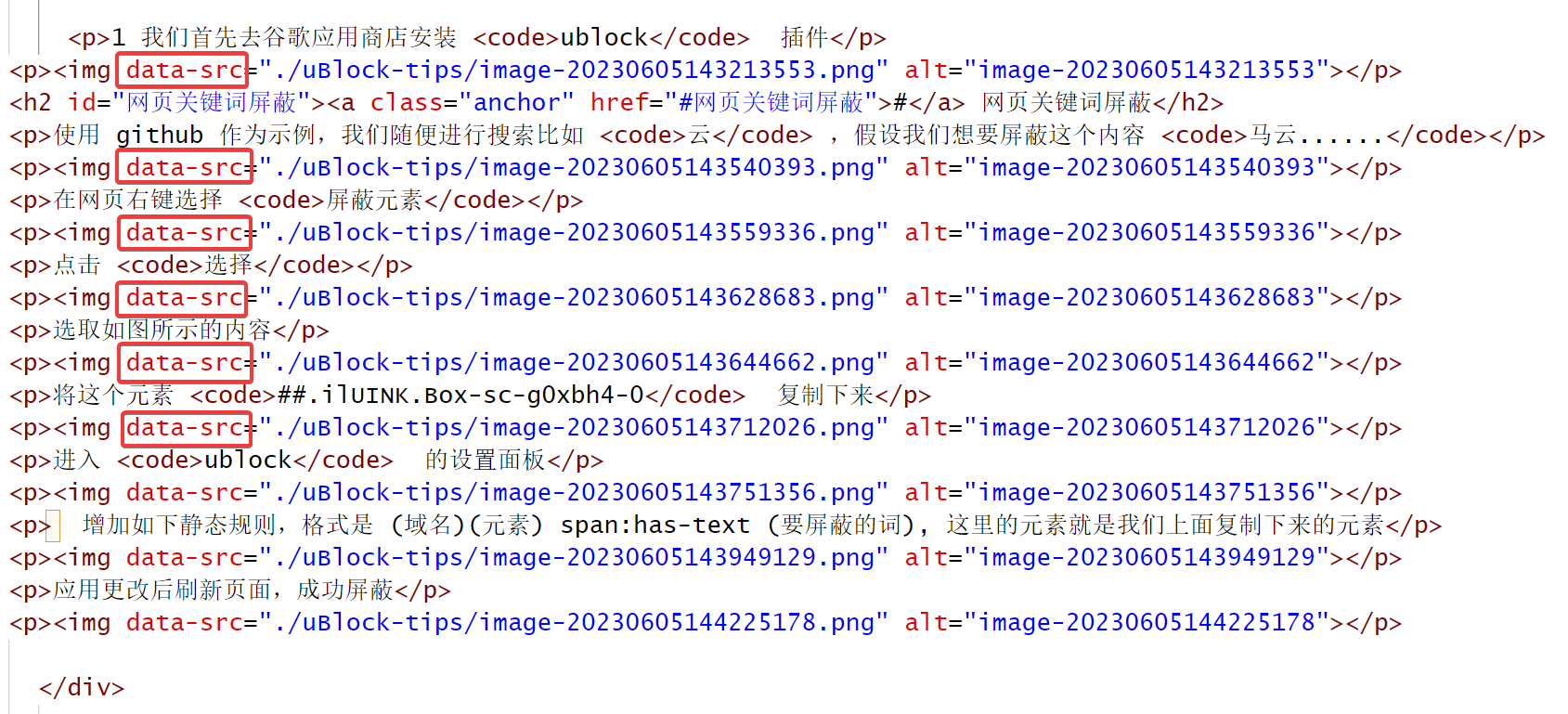
hexo g生成的 index.html, 发现 img 中的元素为 data-src, 然而代码中的$(this).attr('src')匹配的是src, 所以理所当然的报错 * no src attr, skipped…* 了![image-20230630014154572]()
所以我们需要修改的地方就是将所有正则查找
src改成data-src修改之后 html 文件为这个样式,中间需要再加上文章的名称才可以显示出图片来
![image-20230630020001142]()
这个问题可以由下方的例子进行理解:
从
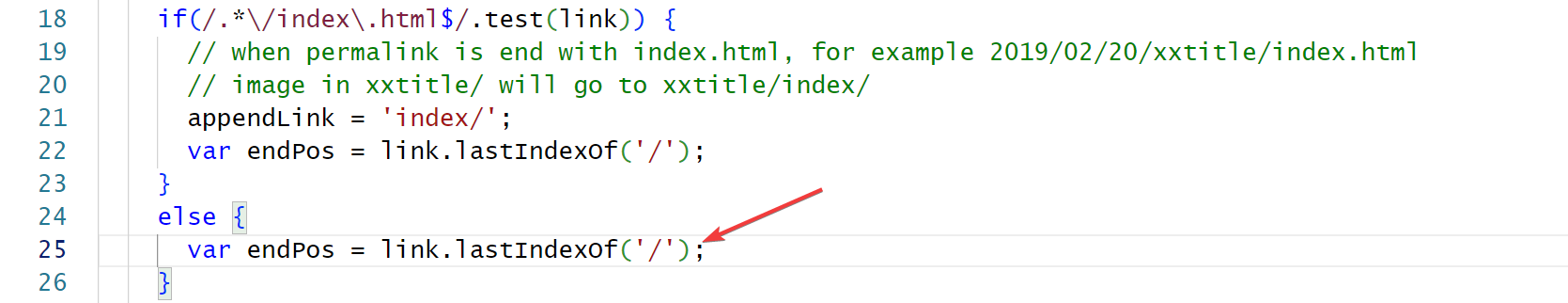
https://oacia.github.io/2023/04/16/TODOlist/中提取2023/04/16/TODOlist由上图看出我们没有截取全部的 link, 这个 endPos 实际上对于我来说是错误的,不应该匹配最后一个
., 所以需要在此处进行修改,将匹配最后一个.改成匹配最后一个/如图![image-20230630024511229]()
修复后的完整代码如下
'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-stringfunction getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
var beginPos = getPosition(link, '/', 3) + 1;
var appendLink = '';
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".// if not with index.html endpos = link.lastIndexOf('.') + 1 support hexo-abbrlinkif(/.*\/index\.html$/.test(link)) {
// when permalink is end with index.html, for example 2019/02/20/xxtitle/index.html// image in xxtitle/ will go to xxtitle/index/appendLink = 'index/';
var endPos = link.lastIndexOf('/');
}else {
var endPos = link.lastIndexOf('/');
}link = link.substring(beginPos, endPos) + '/' + appendLink;
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('data-src')){
// For windows style path, we replace '\' to '/'.var src = $(this).attr('data-src').replace('\\', '/');
if(!(/http[s]*.*|\/\/.*/.test(src)
|| /^\s+\//.test(src)
|| /^\s*\/uploads|images\//.test(src))) {
// For "about" page, the first part of "src" can't be removed.// In addition, to support multi-level local directory.var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('data-src', config.root + link + src);
//console.info&&console.info("update link as:-->"+config.root + link + src);}}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}});
data[key] = $.html();
}}});
# 2023 年 05 月 01 日
-
修复了一个 bug, 这个 bug 曾导致音乐播放器无法正确加载
detail
bug 描述
使用如下 md 语法生成音乐播放器
{% media audio %} - title: song~ list: - https://music.163.com/#/playlist?id=2958479556 {% endmedia %}生成 html 后,无法正确解析 json 字符串
<div class="player" data-type="audio" data-src="[{" title":"列表1","list":["https:="" music.163.com="" #="" playlist?id="2943811283","https://music.163.com/#/playlist?id=2297706586"]},{"title":"列表2","list":["https://music.163.com/#/playlist?id=2031842656"]}]""><audio></audio></div>经过排查,原因在于双引号
"无法被正确转义为"解决方式
修改该文件
"Hexo\themes\shoka\scripts\tags\media.js", 将其中的解析后的 json 字符串中所有的双引号"转义为"switch(args[0]) {
case 'video':
case 'audio':
// console.log(JSON.stringify(list));var repair = JSON.stringify(list);
repair = repair.replaceAll("\"", """);
console.log(repair);
return `<div class="media-container"><div class="player" data-type="${args[0]}" data-src='${repair}'></div></div>`;
break;
}
# 2023 年 04 月 30 日
- 将 TODOlist 和小站更新日志移动至顶部菜单栏
- 修复了搜索功能失效的问题,现在你可以成功的进行搜索了
- 为评论区自己的回复添加了头像,如果你发现自己的评论没有头像,前往 Gravatar 使用自己评论所使用的邮箱注册账号后配置个人头像即可
# 2023 年 04 月 24 日
- 修改了网页左上角的小图标为本人的头像
- 移除了再次进入文章后的加载动画,现在再次进入文章将会更加流畅
- 现在重新进入相同的文章将不会再自动滚动到上一次浏览后的位置
- 将侧边导航栏移动到了右侧
- 增加了评论区
- 增加了友链
# 2023 年 02 月 26 日
由于原先的 particlex 主题并不能支持代码高亮 (预览的时候可以,打开自己网站就没有代码高亮了), 所以决定更换本博客的主题为
shoka
# 2023 年 02 月 24 日
-
对网站的背景图片进行了优化
detail
存在的问题
可以发现下面的网站背景图片,图片最上面的部分并没有显示出来
![image-20230224142804249]()
解决方案
通过对 hexo 的 theme 主题
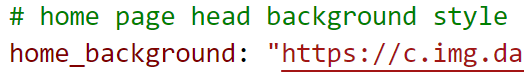
particlex的_config.yml配置页面进行排查,找到了背景图片所指向的变量![image-20230224143136215]()
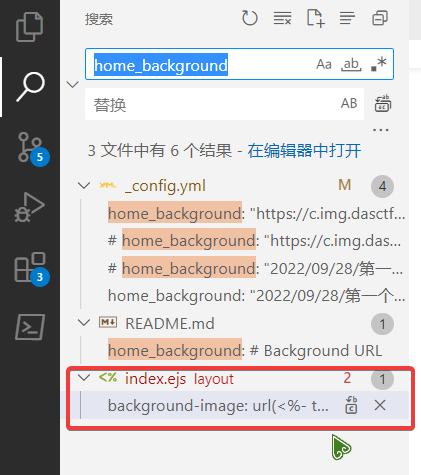
对
home_background在 vscode 中进行内容搜索后,在index.ejs中找到对home_background的引用![image-20230224143247450]()
相关代码如下:
<div id="home-head"><div id="home-background" style="background-image: url(<%- theme.home_background %>)"></div>
看得出来这个容器的 id 是
home-background, 直接去 css 里面去找一下这个 id![image-20230224143657854]()
接下来需要做的就是对
home-background属性进行修改就可以了因为主页的背景图片是一个正方形,但是一般在网页访问的时候整个背景是一个长方形的形状,所以现在我的想法是将图片位置的顶部和背景容器位置的顶部
随后我将
background-position的属性修改为 top, 效果如图![image-20230224151645652]()
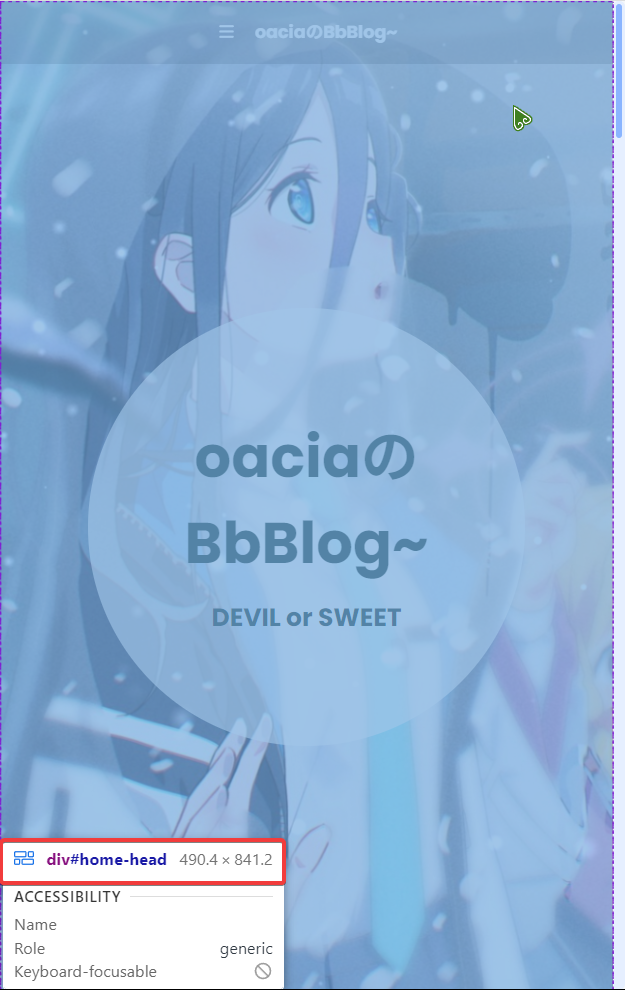
可以发现现在图片的顶部已经露出来了,但是下面的部分依然无法看到,所以考虑修改一下容器的高 (因为
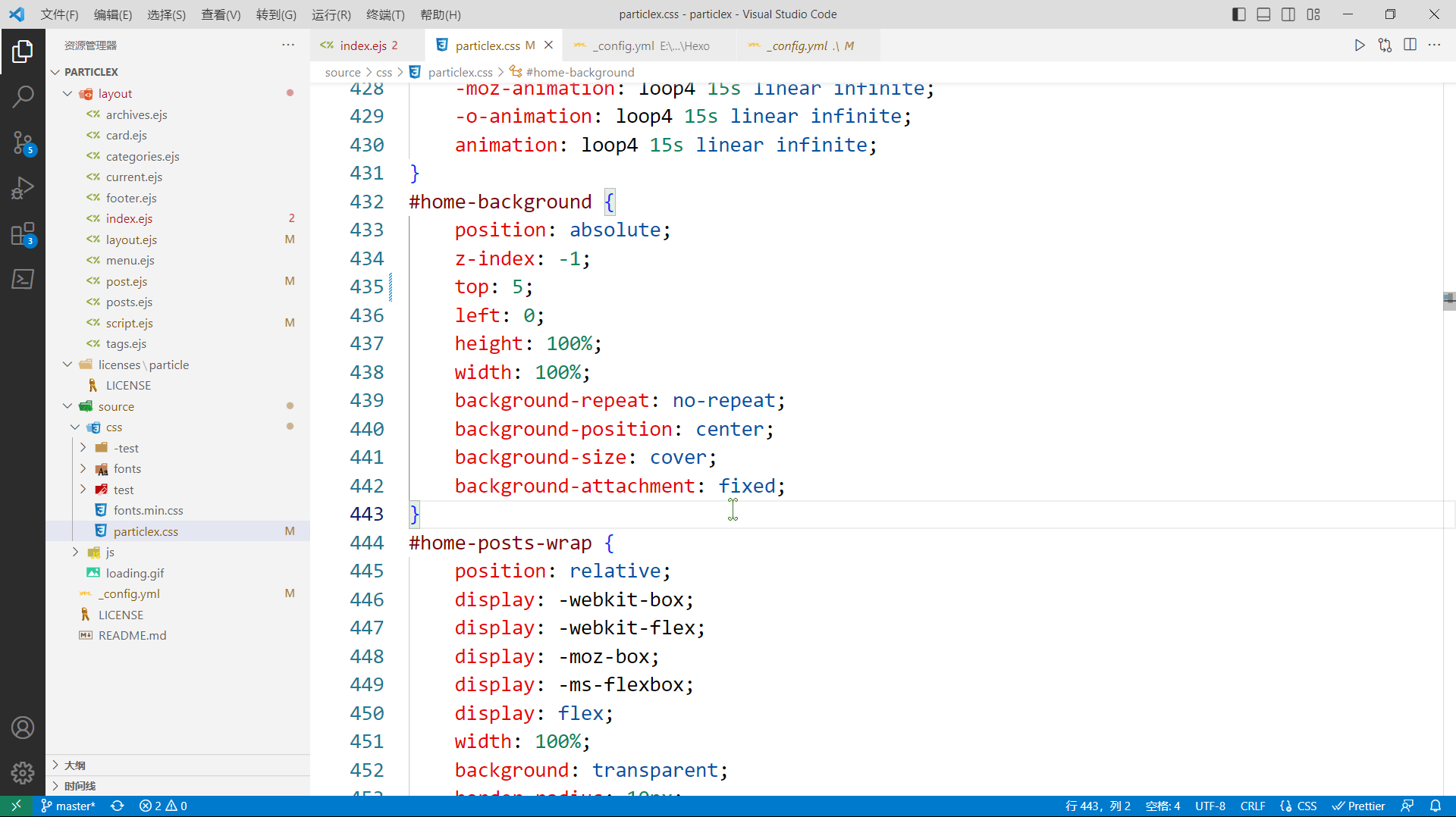
background-size的填充方式为cover)在网页看看这个背景图片呆在哪个容器里面
![image-20230224151844742]()
然后去看一下
home-head的 css 属性#home-head {
width: 100%;
height: calc(100vh + 50px);
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
top: 0;
left: 0;
}看来修改一下高度就可以了
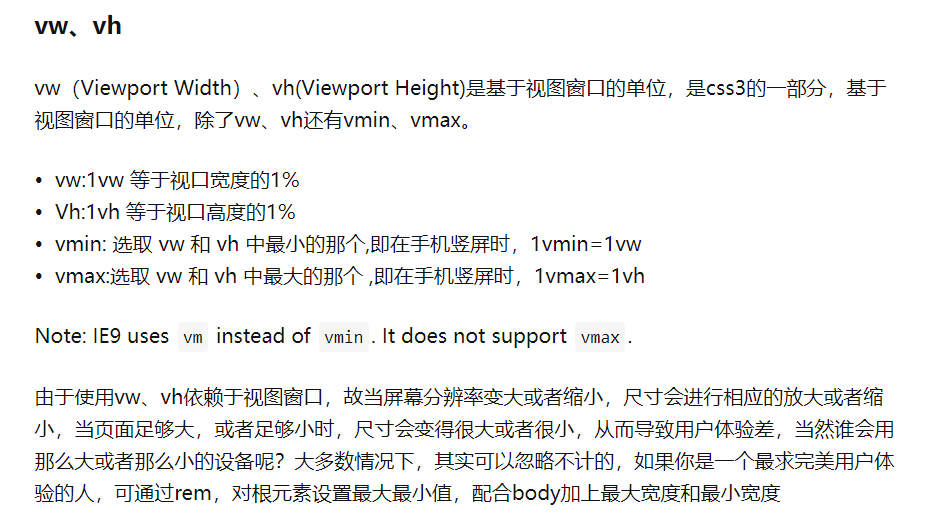
但是这个
calc(100vh + 50px)看起来十分陌生查一查资料
![image-20230224152207516]()
奇怪的是将高度改成
calc(50vh + 50px)后,仅仅是下面的容器下面变短了而已,![image-20230224155310391]()
后来我意识到
home-background背景图片,需要将home-head这个容器铺满才可以,但是这个代码不是说明的是home-background在home-head容器里面的吗?<div id="home-head"><div id="home-background" style="background-image: url(<%- theme.home_background %>)"></div>
确实是这样的,我感觉这是我对
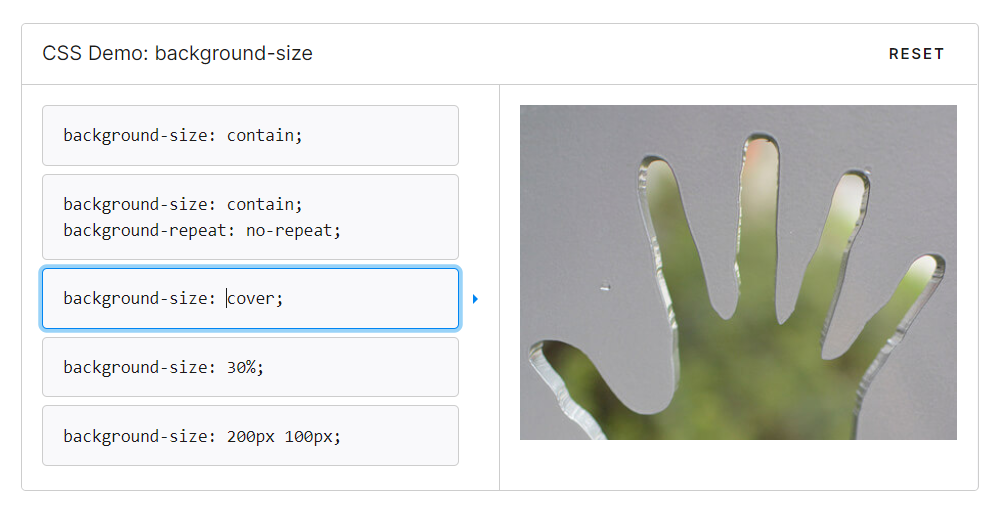
background-size的cover属性不够熟悉,看了对cover的注释我才明白这是 cover 的问题![image-20230224160656566]()
cover缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。和
contain值相反,cover值尽可能大的缩放背景图像并保持图像的宽高比例(图像不会被压扁)。该背景图以它的全部宽或者高覆盖所在容器。当容器和背景图大小不同时,背景图的 左 / 右 或者 上 / 下 部分会被裁剪。把
cover值改成contain之后会变成什么样呢?![image-20230224161509537]()
可以发现变成了现在这样,之后改一下
background-repeat的值为repeat-x(背景图像将在水平方向重复)![image-20230429232101076]()
ok 效果还行.